[OEMSAAS应用]-倒计时如何配置?
自动倒计时的计时器
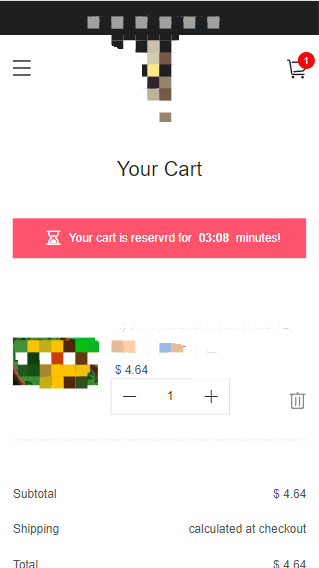
当客户添加某件商品到购物车时,会在购物车详情页显示一个自动倒计时的计时器;同时也可以设置在结账页;提醒用户商品的有效时间(显示时间结束后会刷新页面会重新开始计时)
营造购买紧迫感
通过制造对失效商品的紧迫感,来增加客户购买商品的意愿;将添加到购物车和进入结账页的商品转换为提交购买,来减少已添加到购物车商品以及结账页商品的废弃
定制图标多种预设样式
系统内设了多种图标供您选择,选择更适合业务需求的图标用作展示,选择更青睐的颜色,吸引您的用户
- 购物车页、结账页、商品详情页添加视觉计数的计时器
- 2 可作用于曝光、拉新、促销、引流、变现等活动
- 3 提醒客户商品销售的持续时间
- 4 营造商品稀缺、时间紧迫、热门火爆等视觉感
- 使用此应用功能前必须安装代码
- 开启商品倒计时请重新安装代码
- 执行安装和卸载代码不会影响已配置的效果设置
- 该应用功能需插件为开启状态,在商城前台的购物车cart或者结账页checkouts面显示
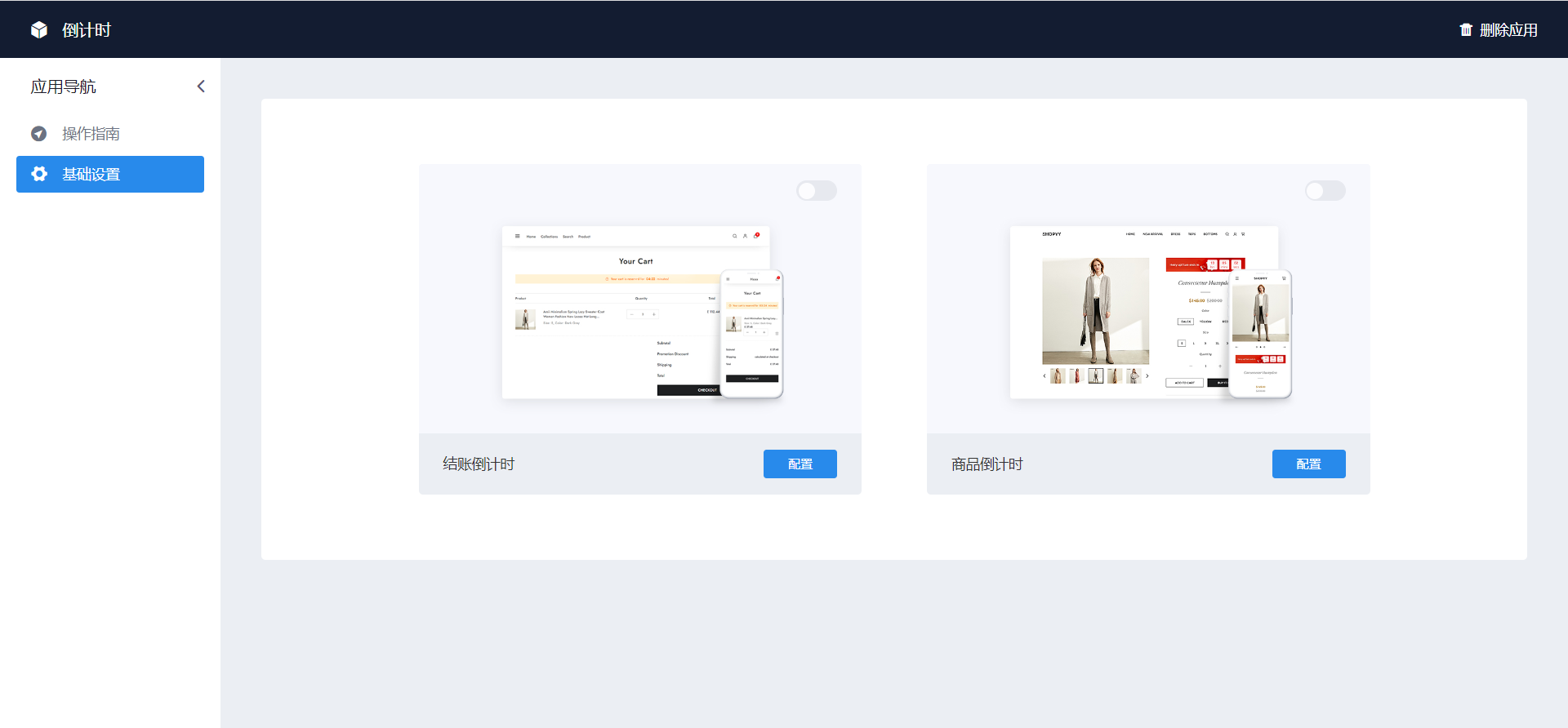
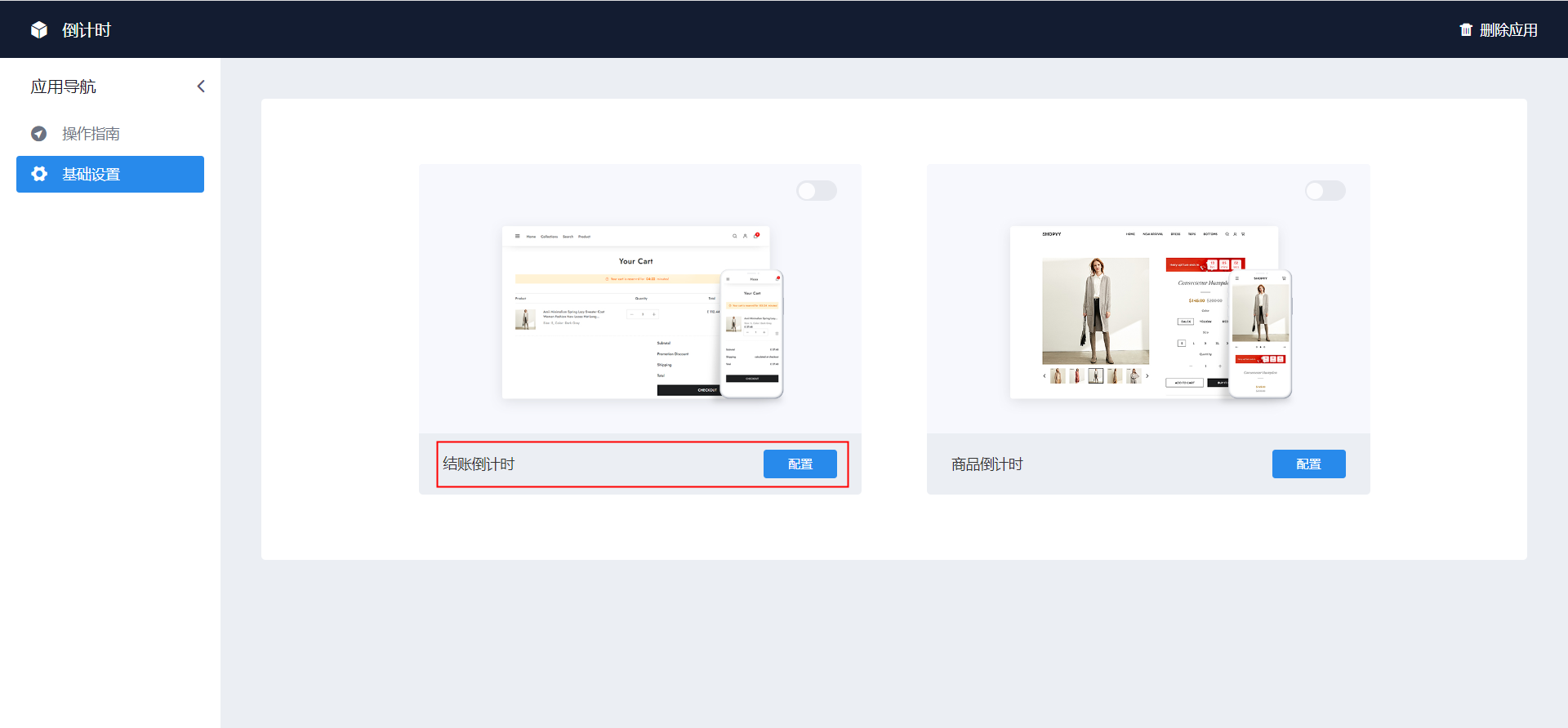
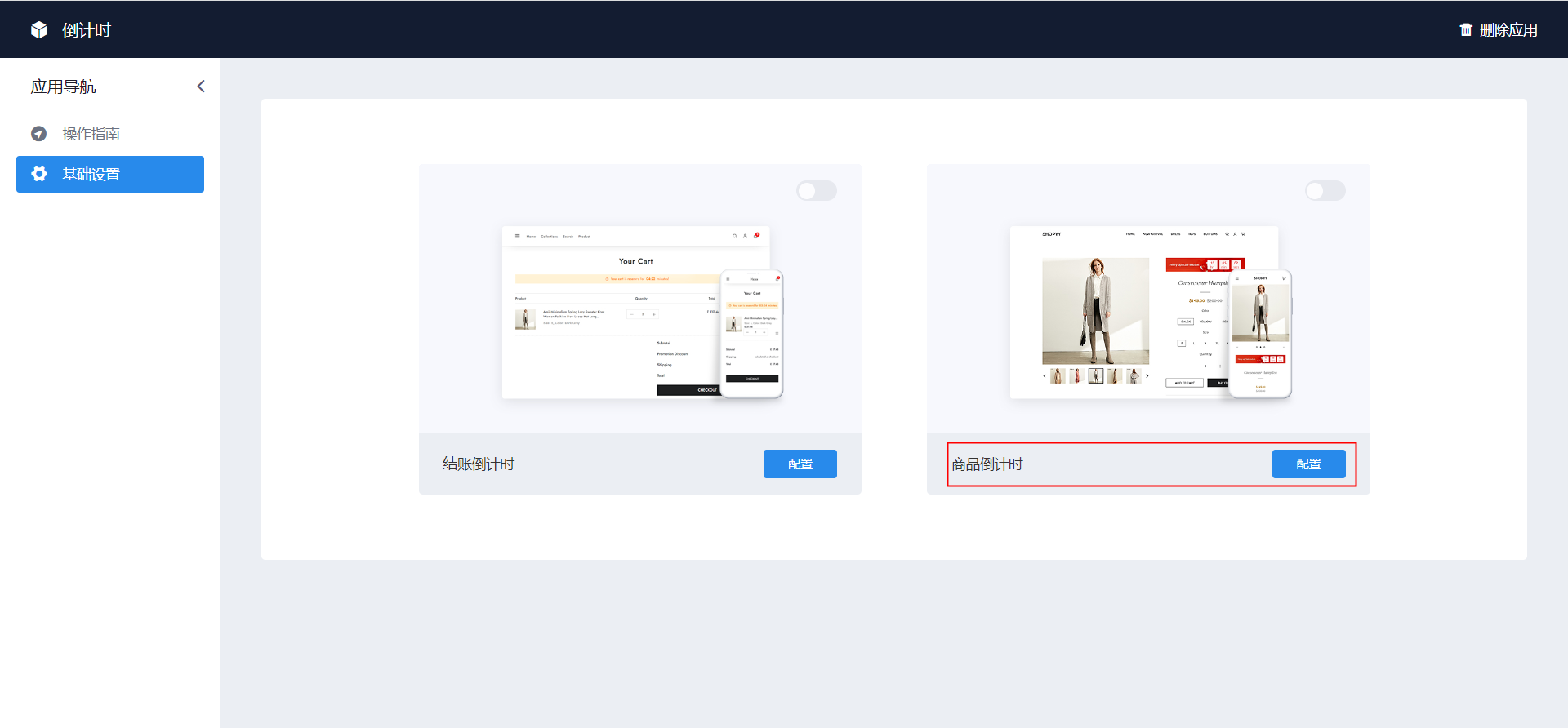
1,根据业务需求可分别配置“结账倒计时”和“商品倒计时”

2,结账倒计时:选择基础设置→点击“结账倒计时”包含的配置按钮;包含“购物车页、结账流程”

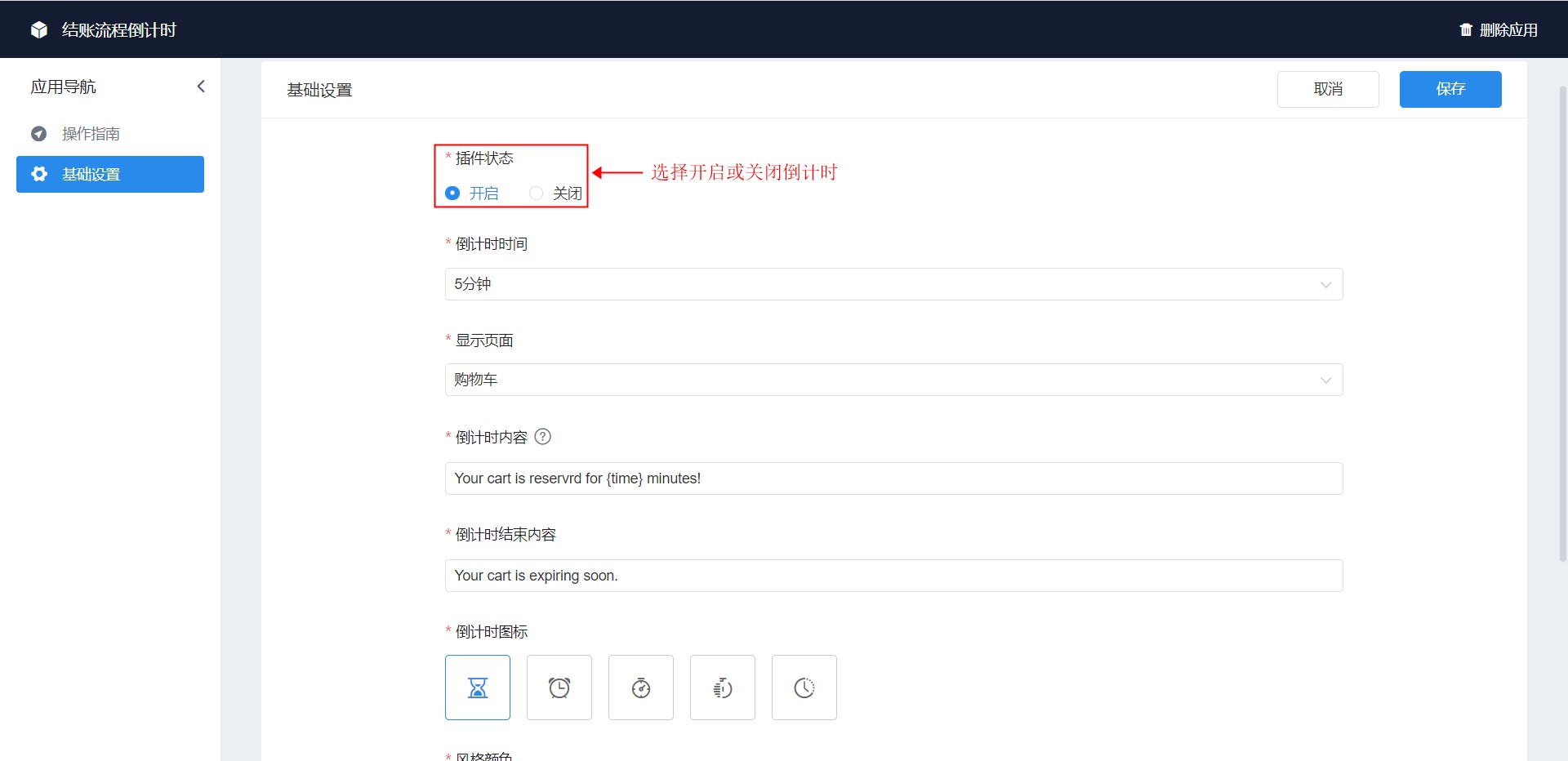
3,选择开启或关闭结账流程倒计时

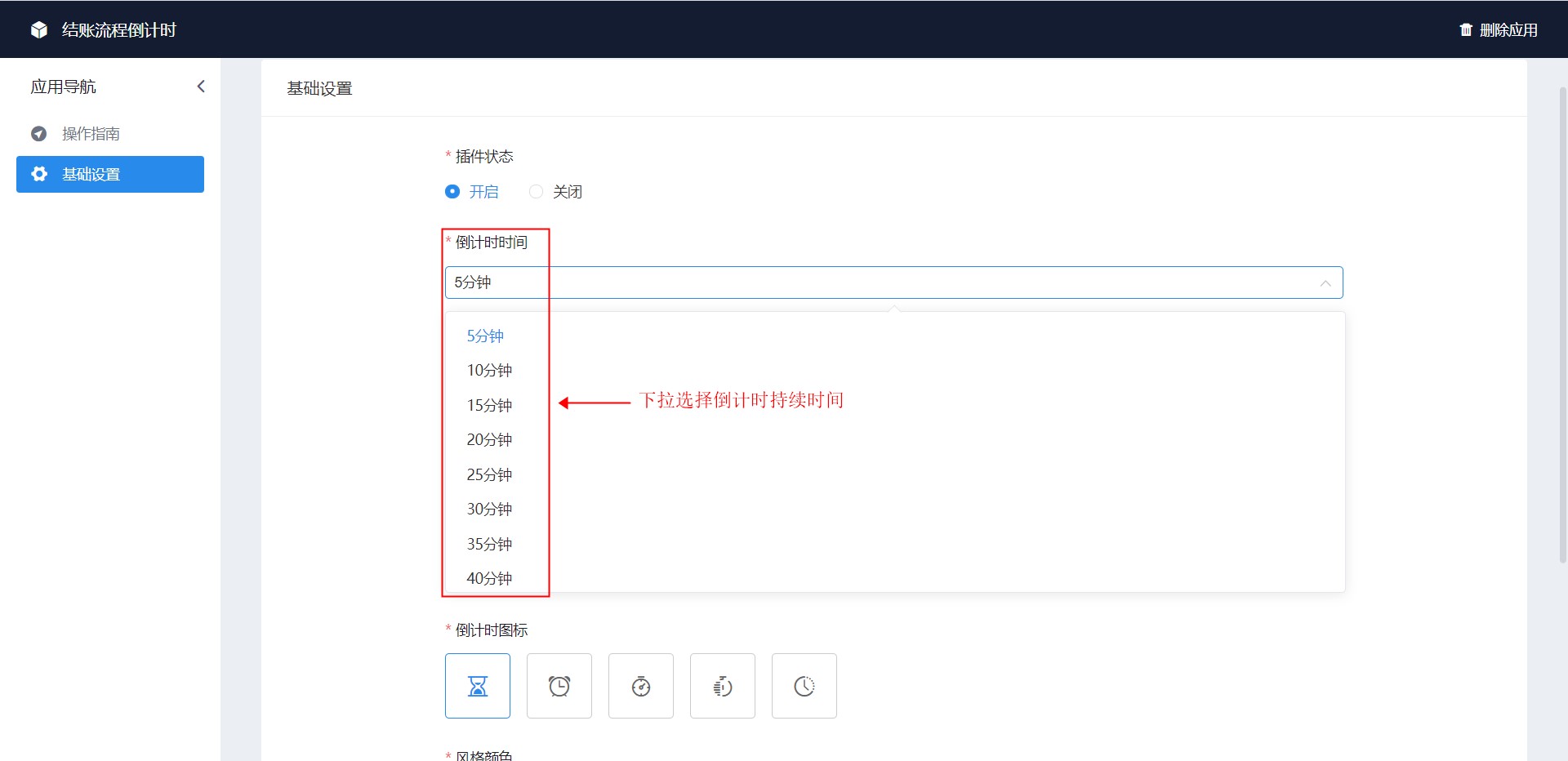
4,下拉选择倒计时持续时间

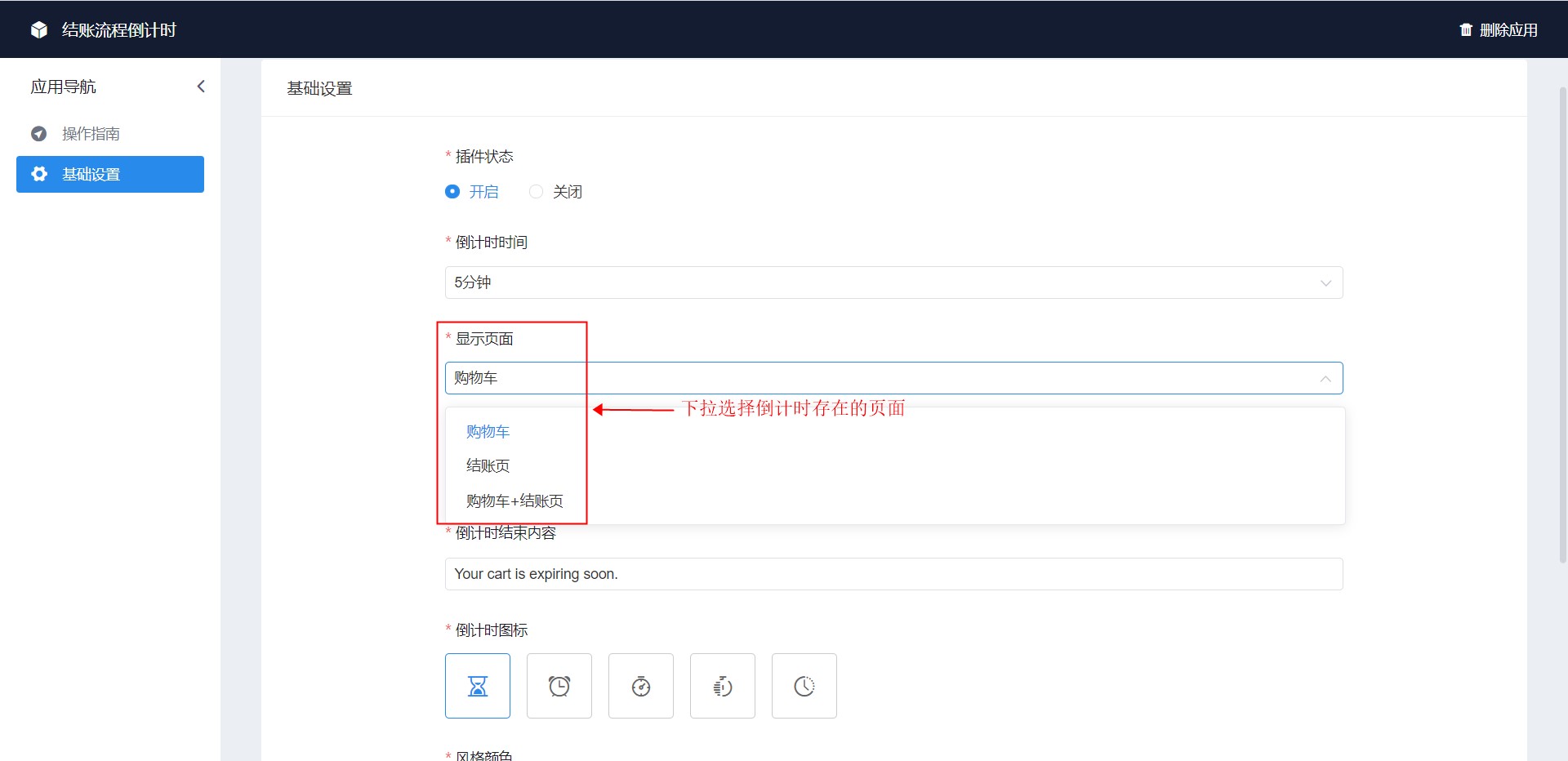
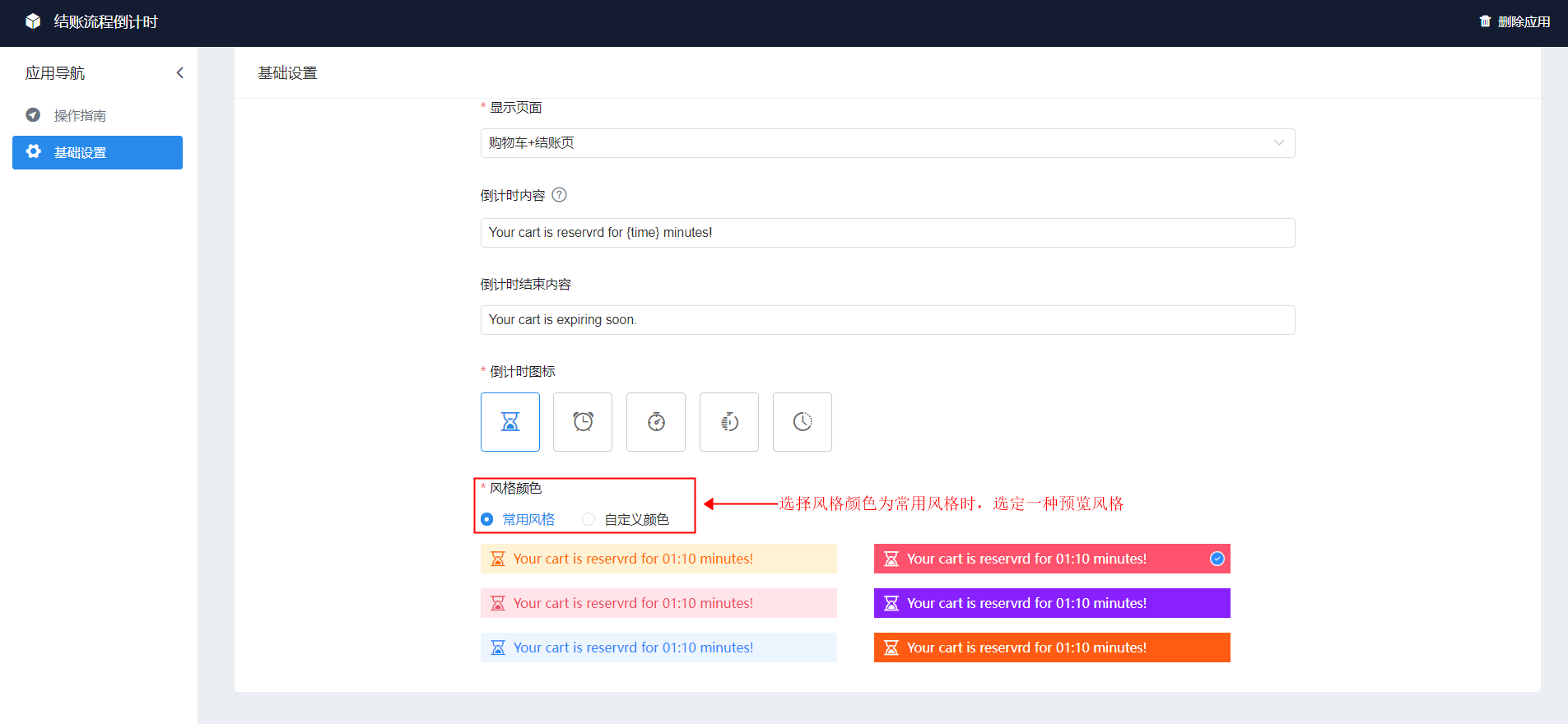
5,下拉选择倒计时存在的页面

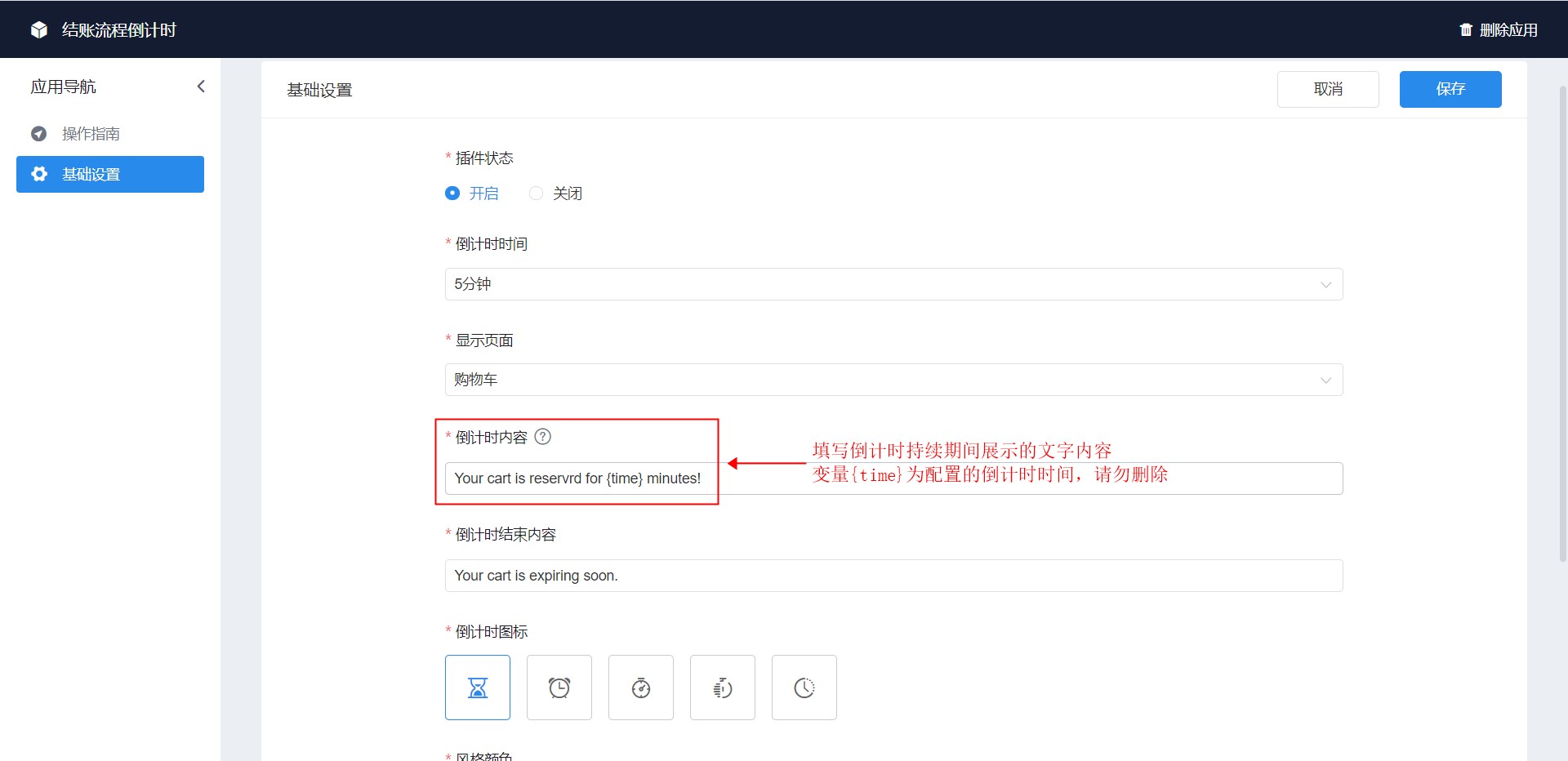
6,填写倒计时持续期间展示的文字内容

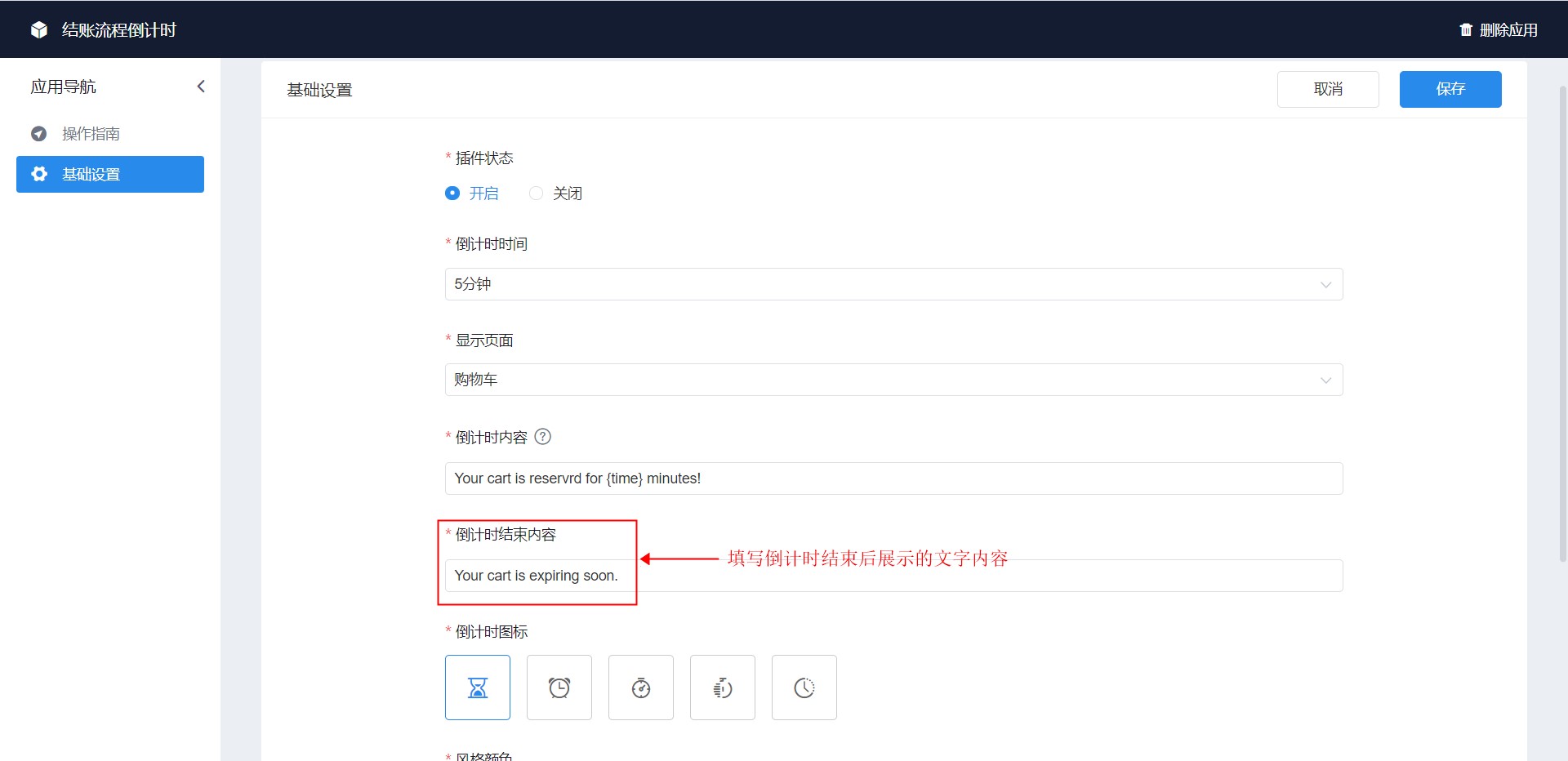
7,填写倒计时结束后展示的文字内容

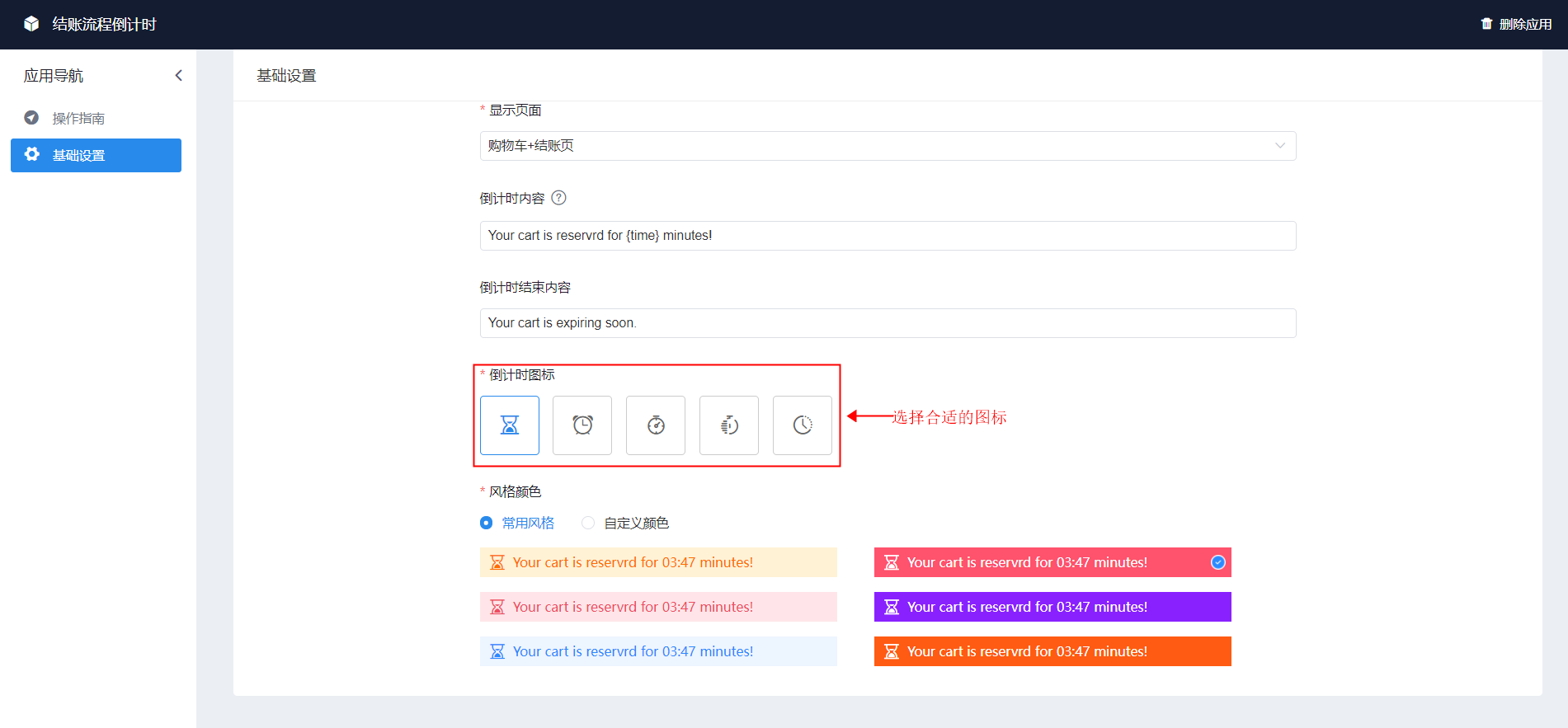
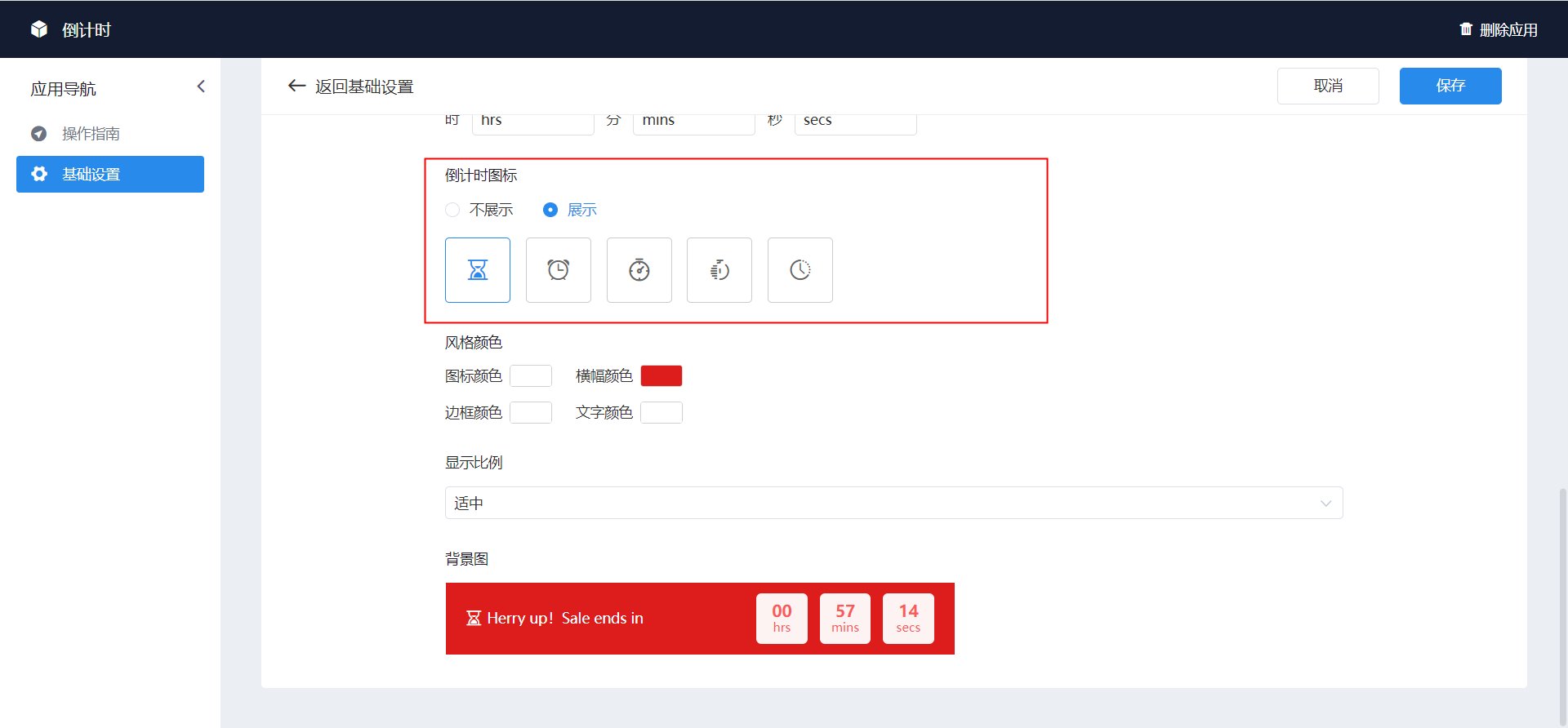
8,选择合适的图标

9,选择颜色风格为常见风格时,选定一种预览风格

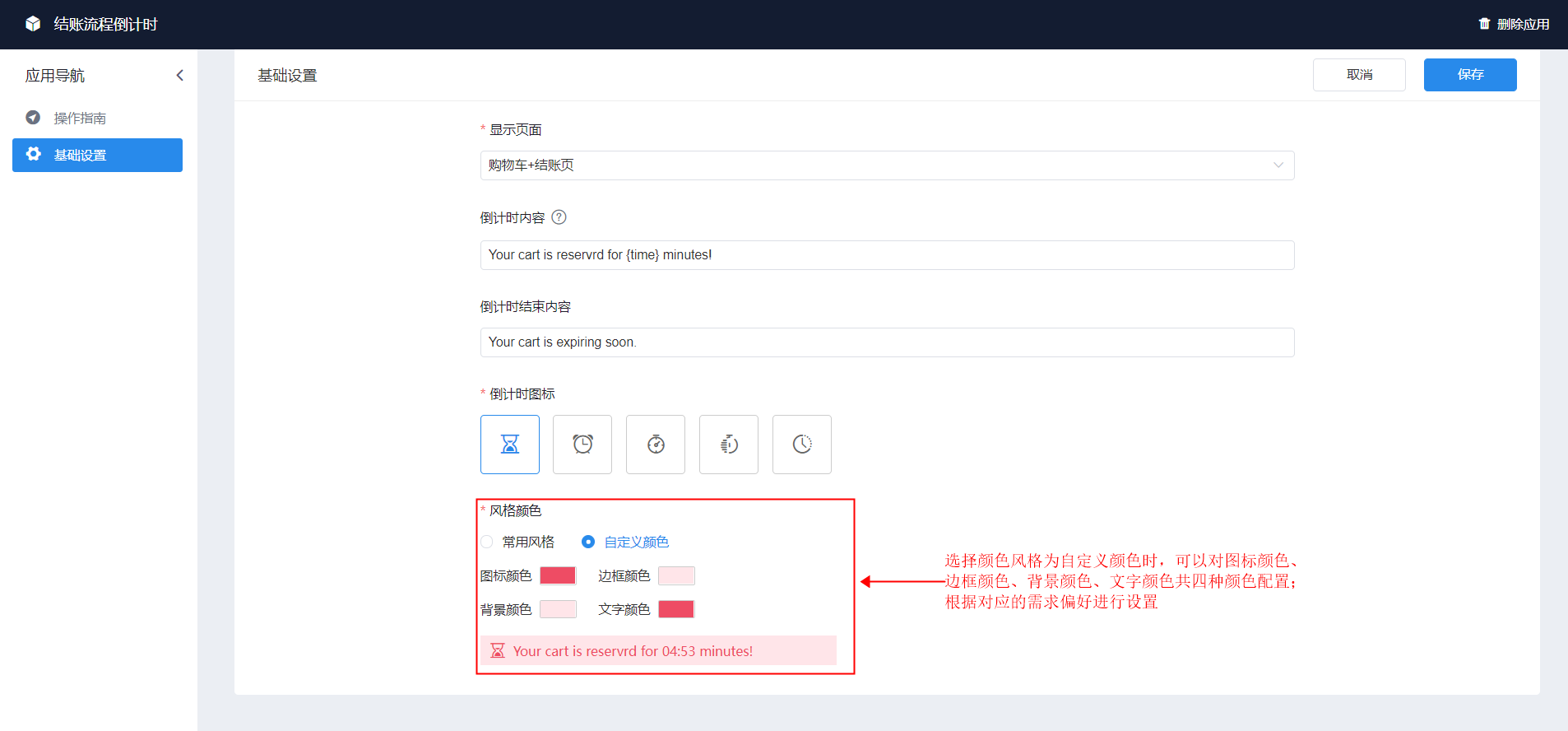
10,选择颜色风格为自定义颜色时,可以对图标颜色、边框颜色、背景颜色、文字颜色共四种颜色配置;根据对应的需求偏好进行设置

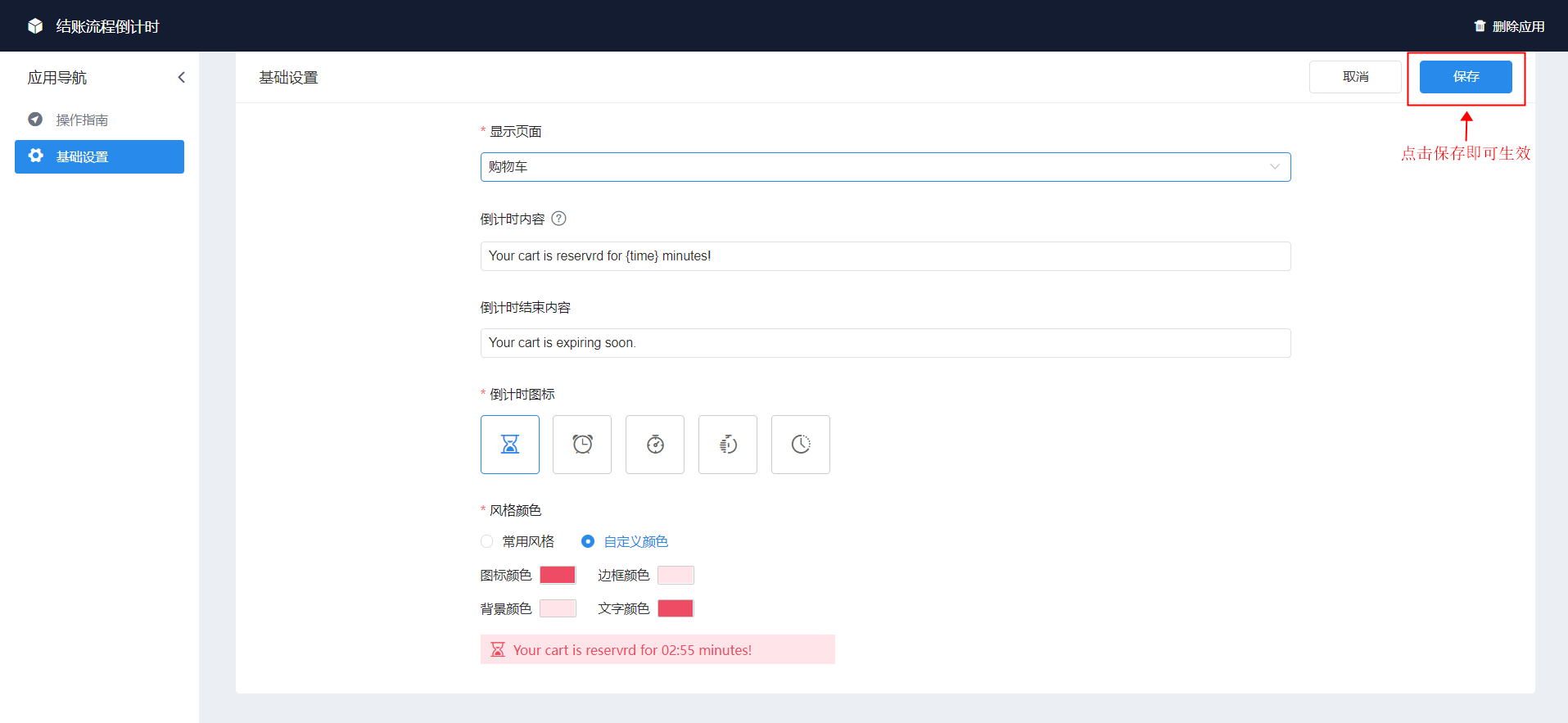
11,上述配置完成后,点击保存,即可生效

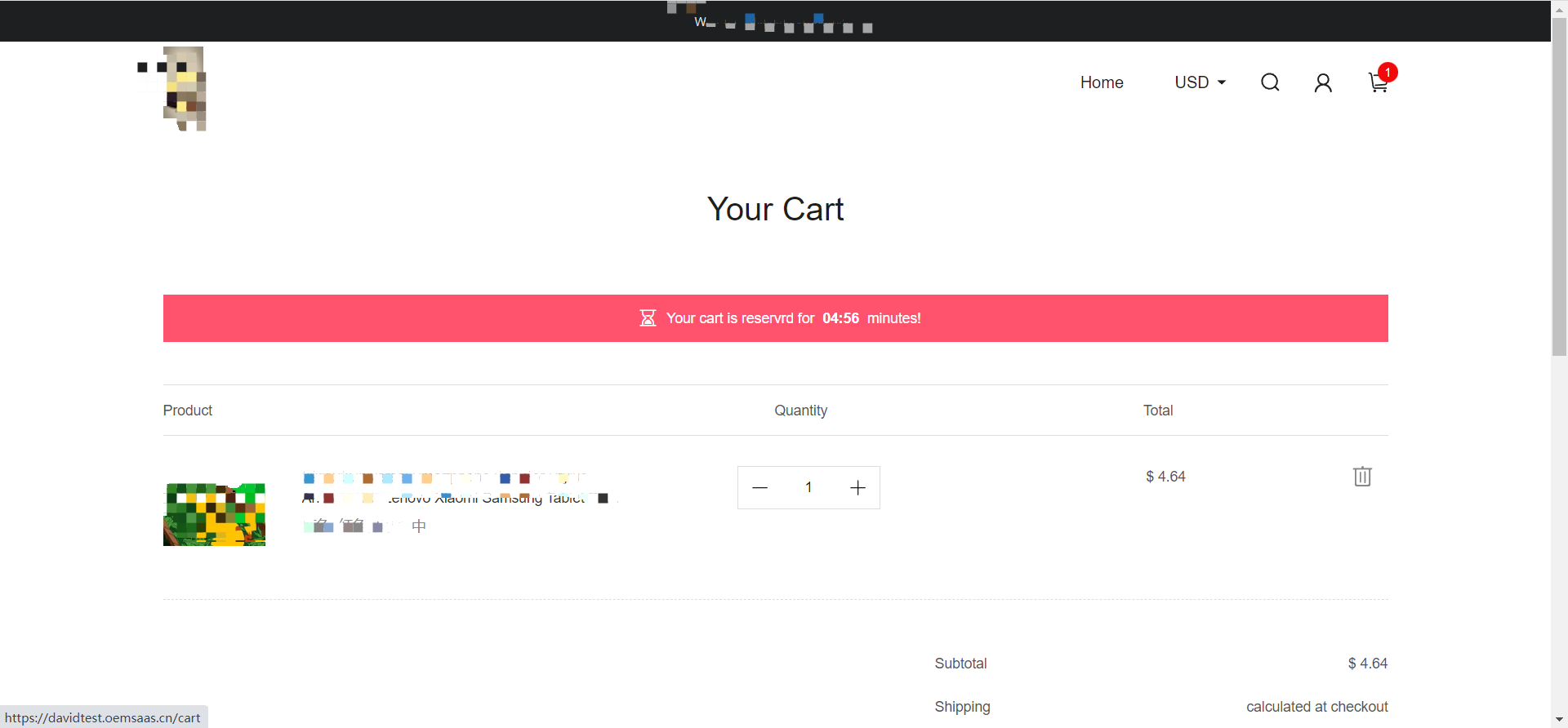
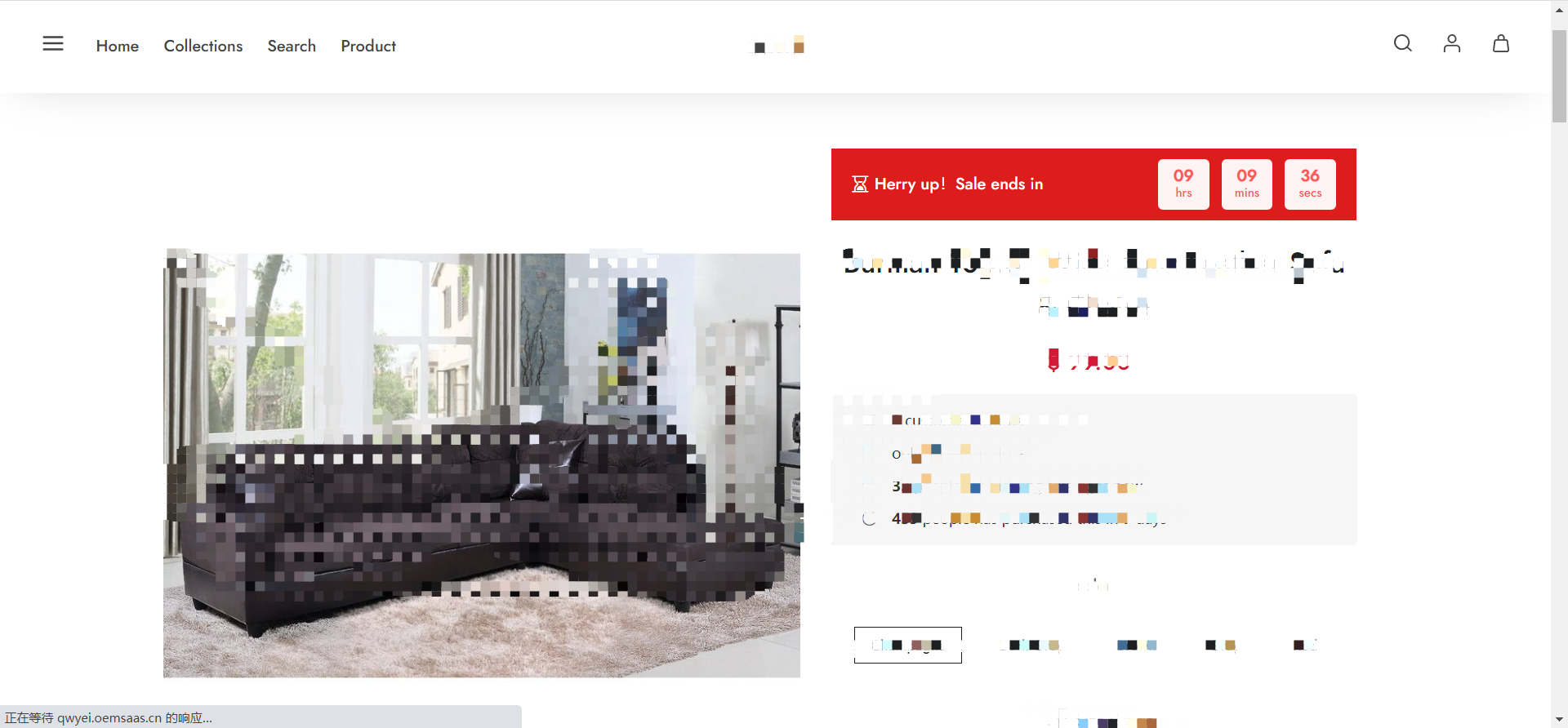
12,预览效果位置示意

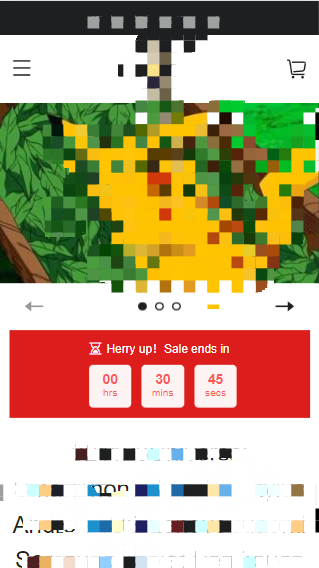
13,移动端预览效果示意

14,商品倒计时:选择基础设置→点击“商品倒计时”包含的配置按钮;包含“商品详情页”

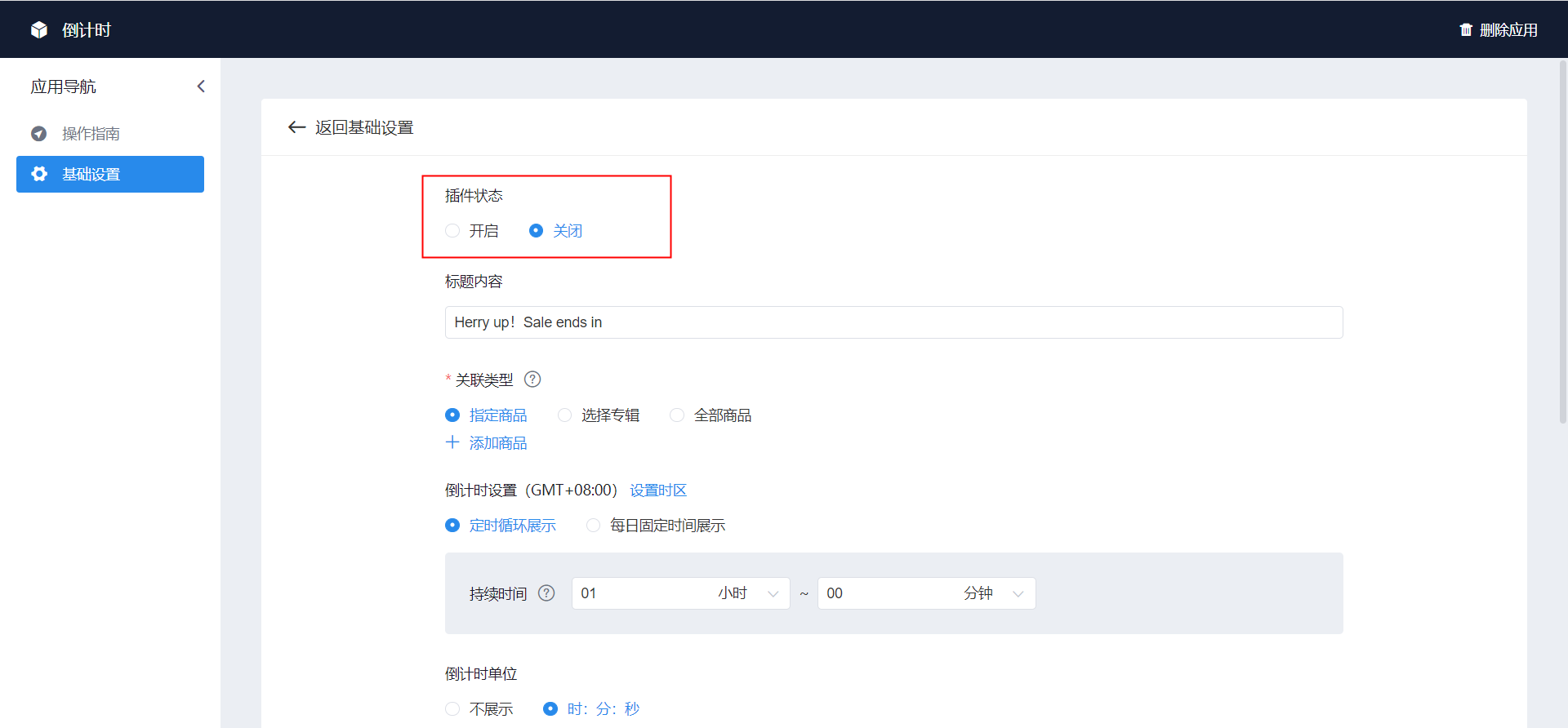
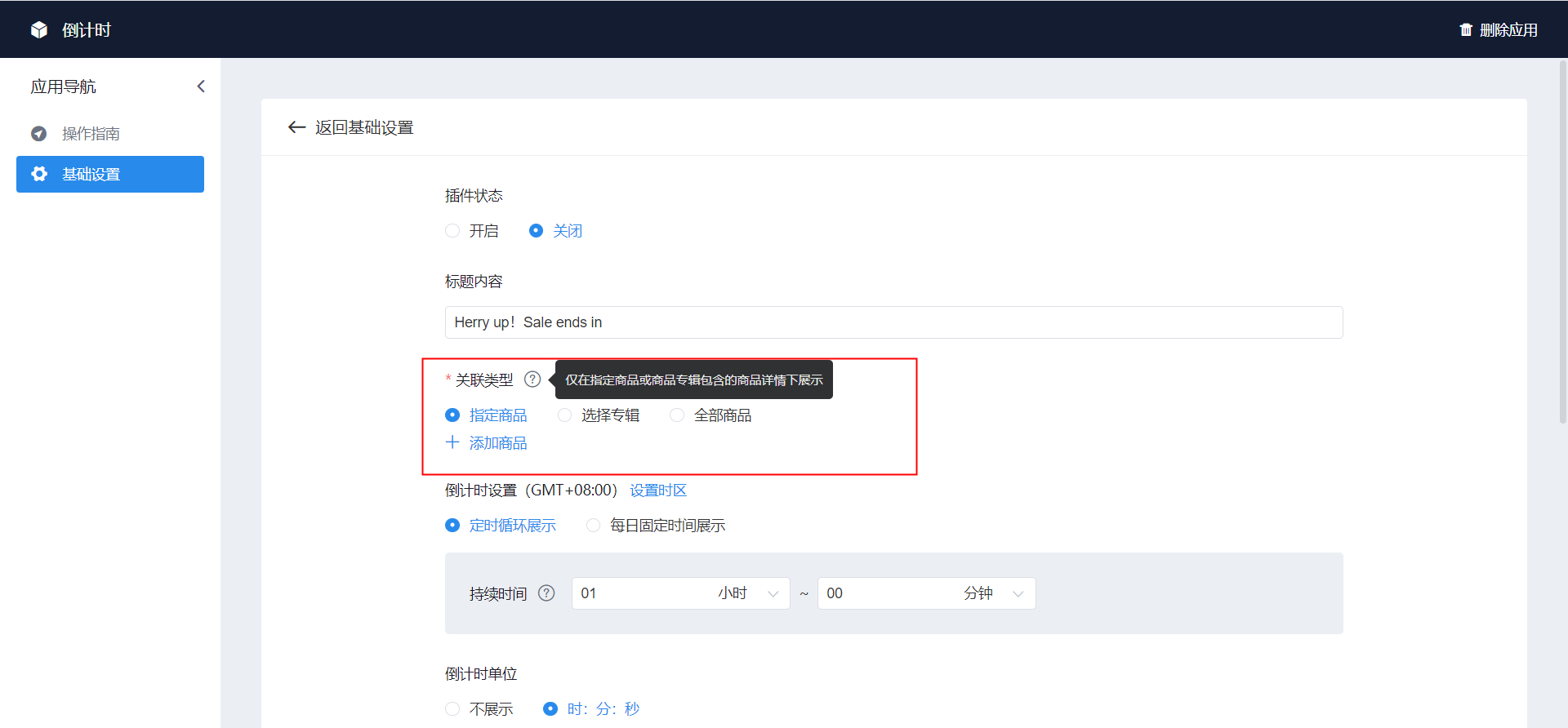
15,选择开启或关闭“商品倒计时”

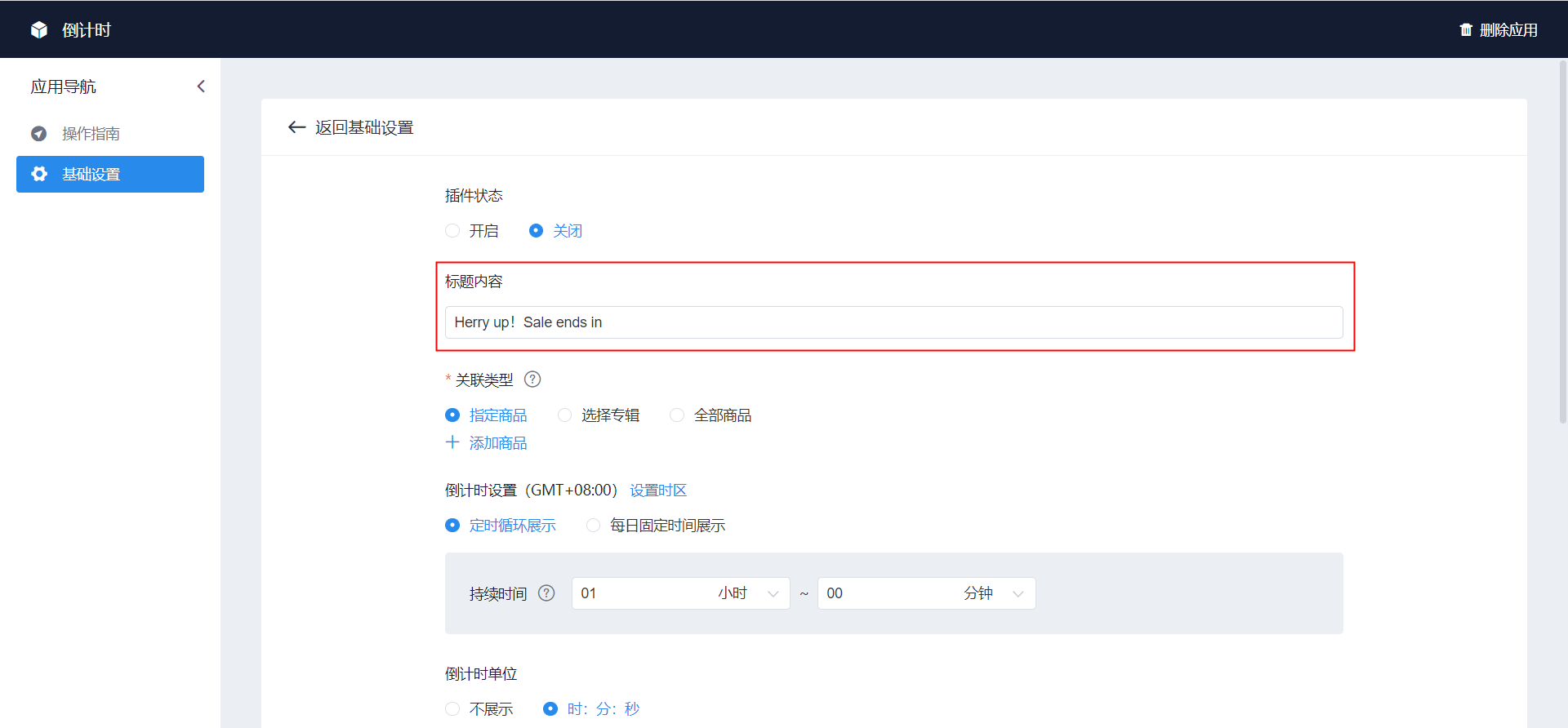
16,根据业务需求更改标题内容

17,选择商品“关联类型”,仅在指定商品或商品专辑包含的商品详情下展示
指定商品
选择专辑
全部商品

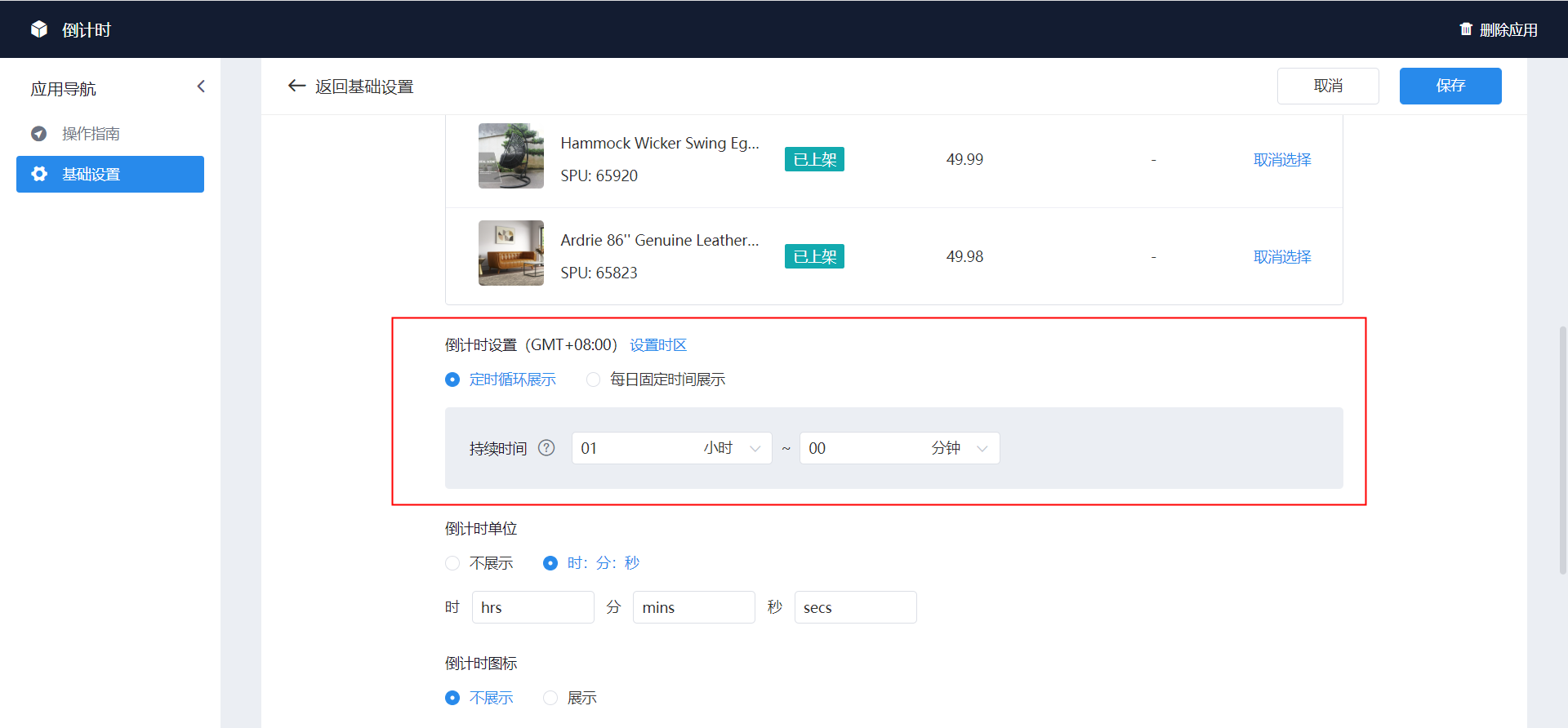
18,选择倒计时设置

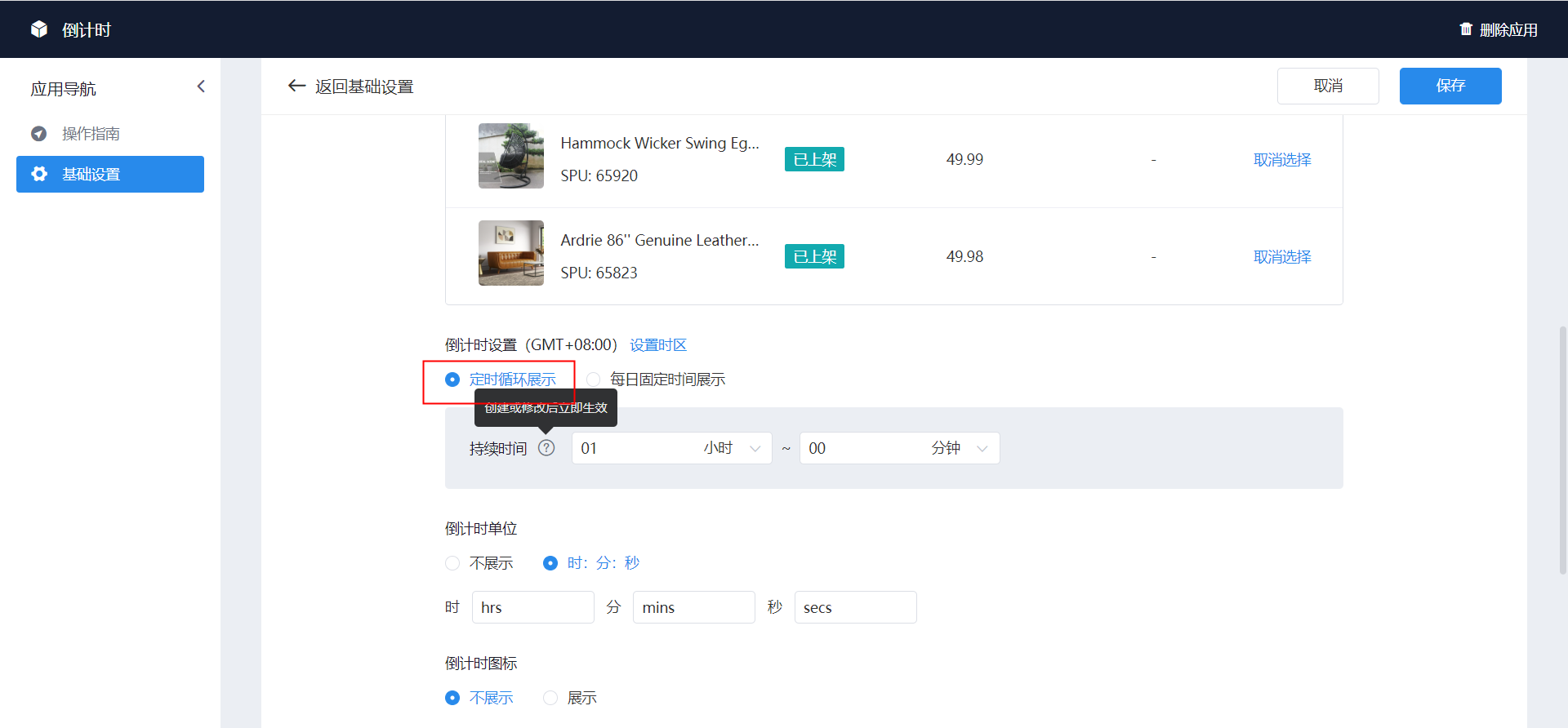
19,选择“定时循环显示”从保存后立即生效,倒计时完毕后刷新页面会继续新的一轮倒计时

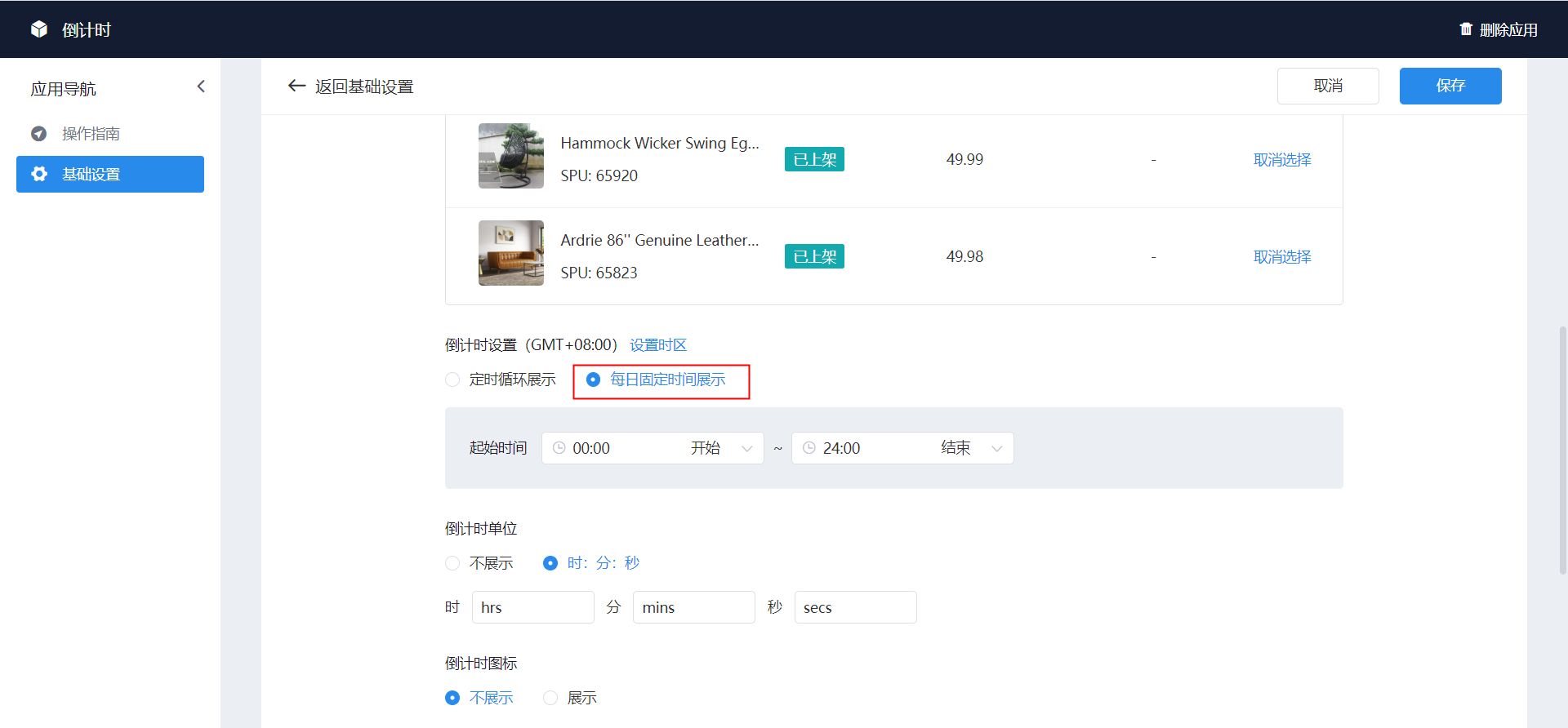
20,选择“每日固定时间展示”根据设置的时间段,执行倒计时;结束后第二天到设置的时候后,开始新一轮的倒计时;根据“店铺时区”执行

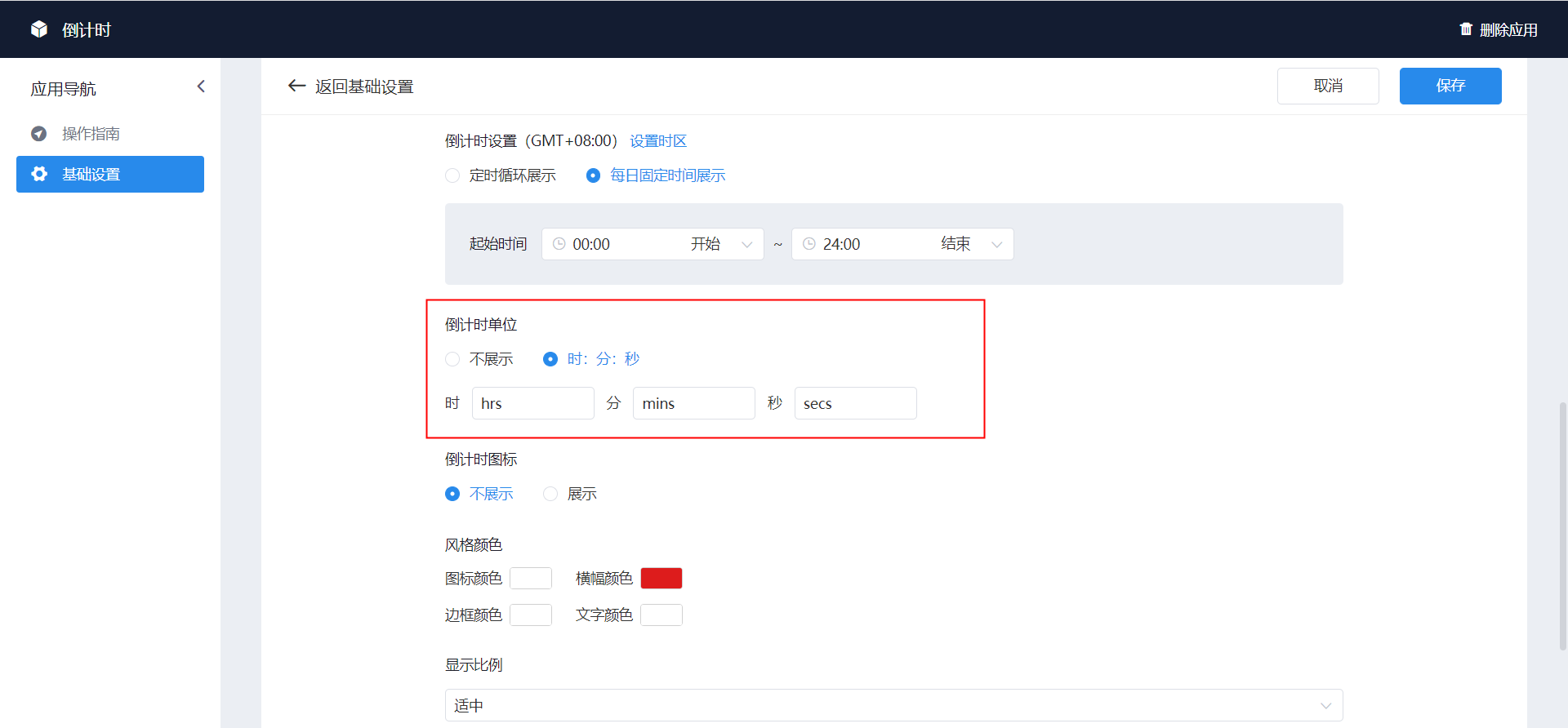
21,选择是否展示“倒计时单位”可根据业务需求更改时间单位

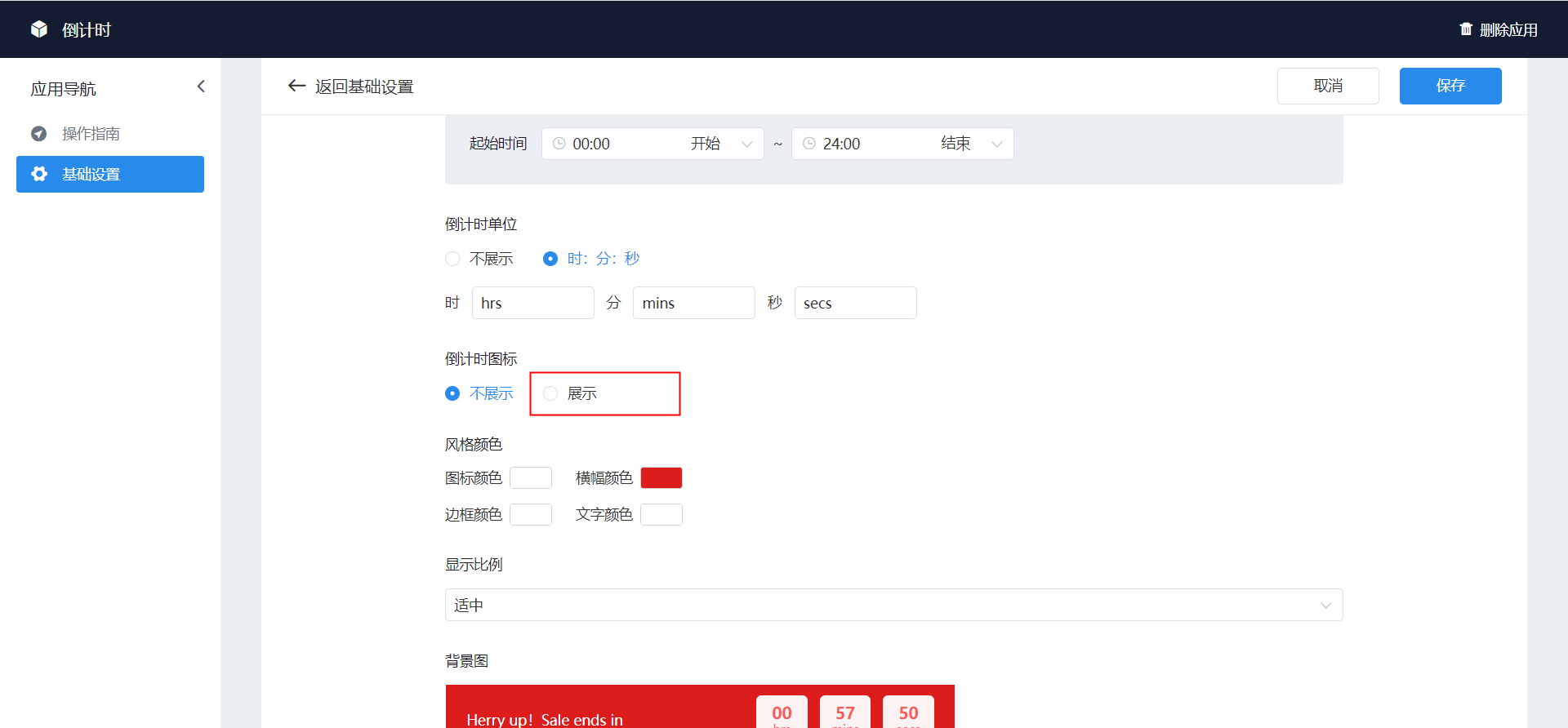
22,选择是否展示“倒计时图标”

23,点击“展示”后,显示图标

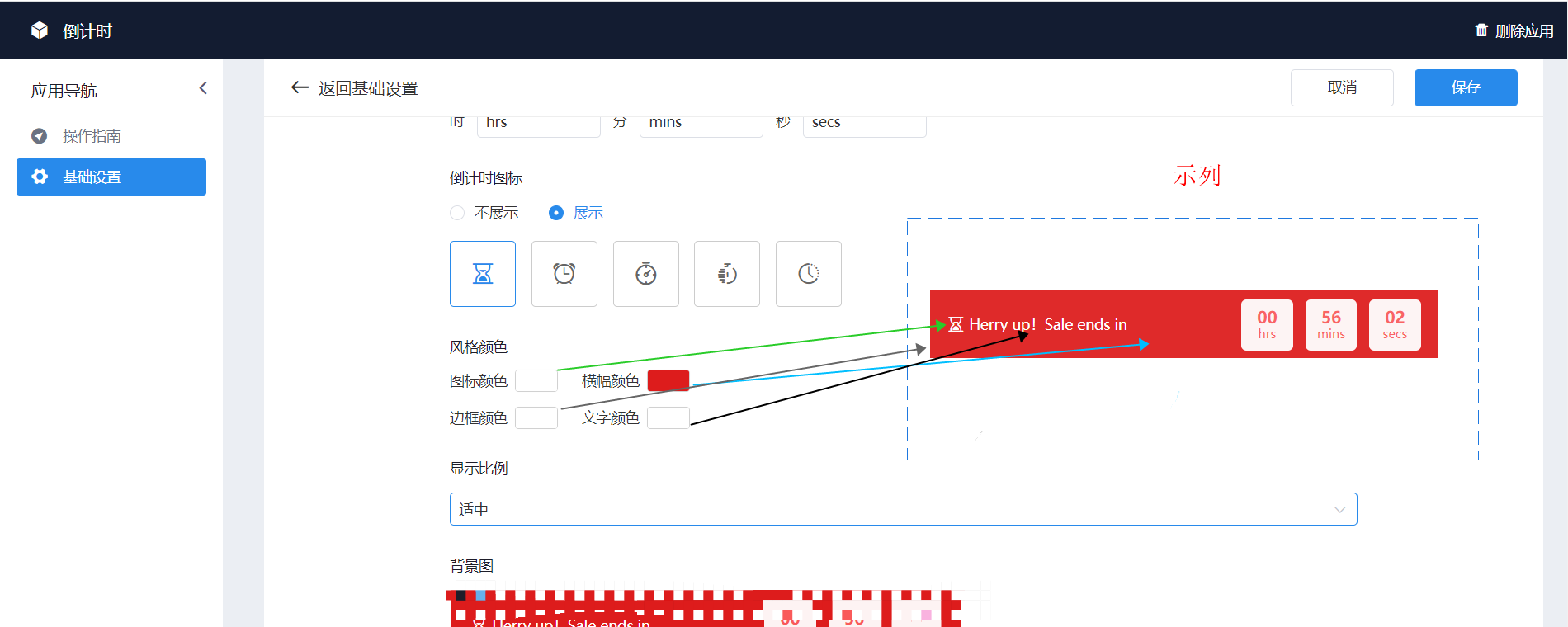
24,风格颜色设置不同的功能构件,如图所示位置
图标颜色:设置图标
横幅颜色:设置横幅背景
边框颜色:设置边框
文字颜色:设置文字

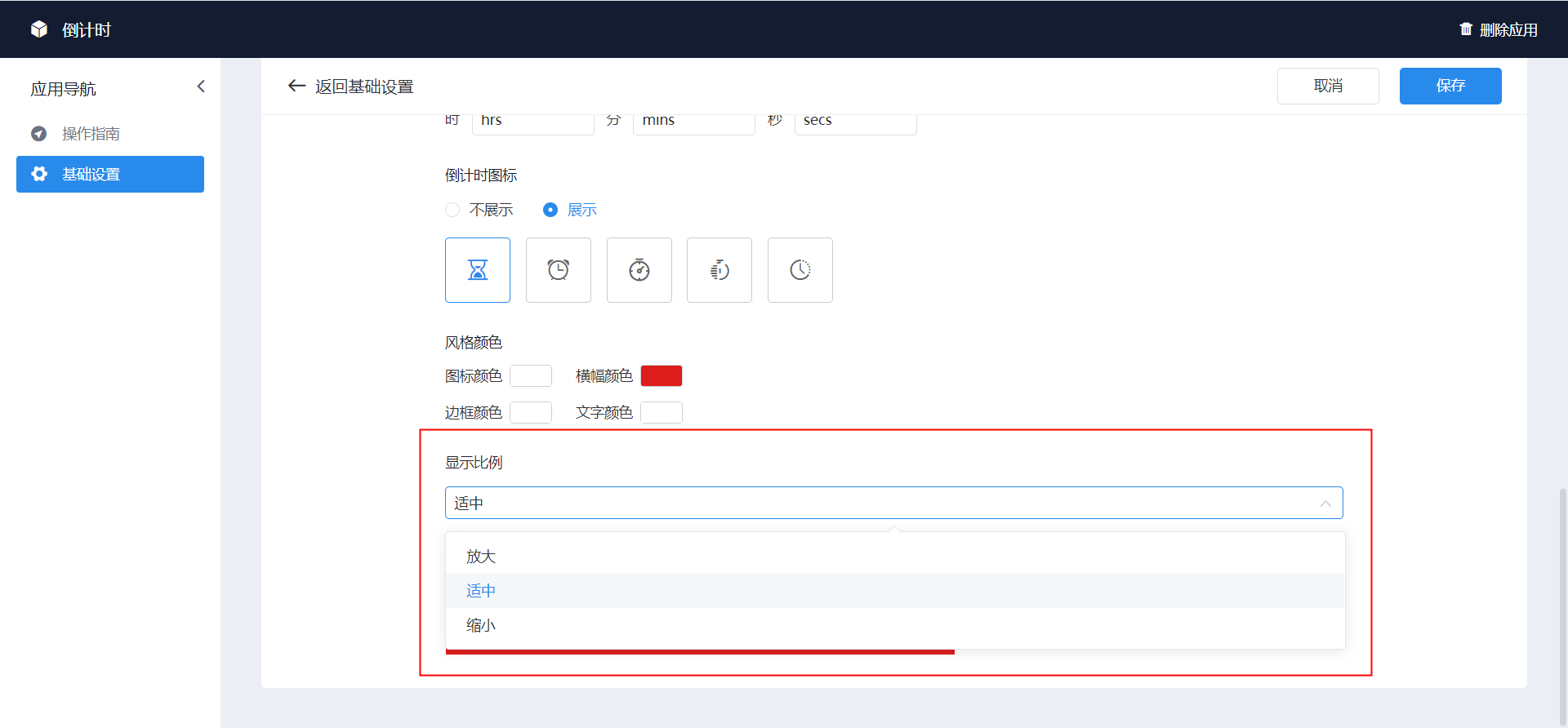
25,根据不同的业务需求,选择显示的比例大小

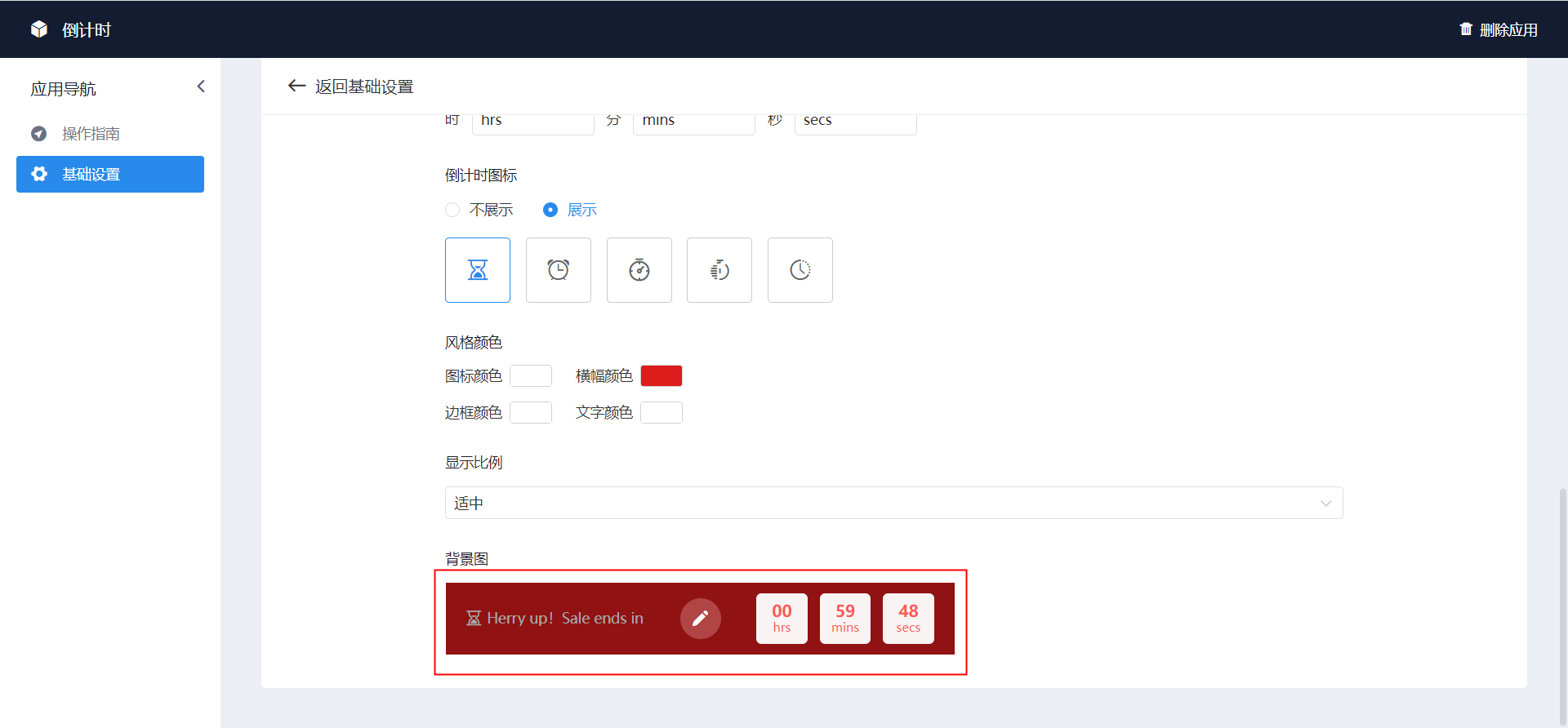
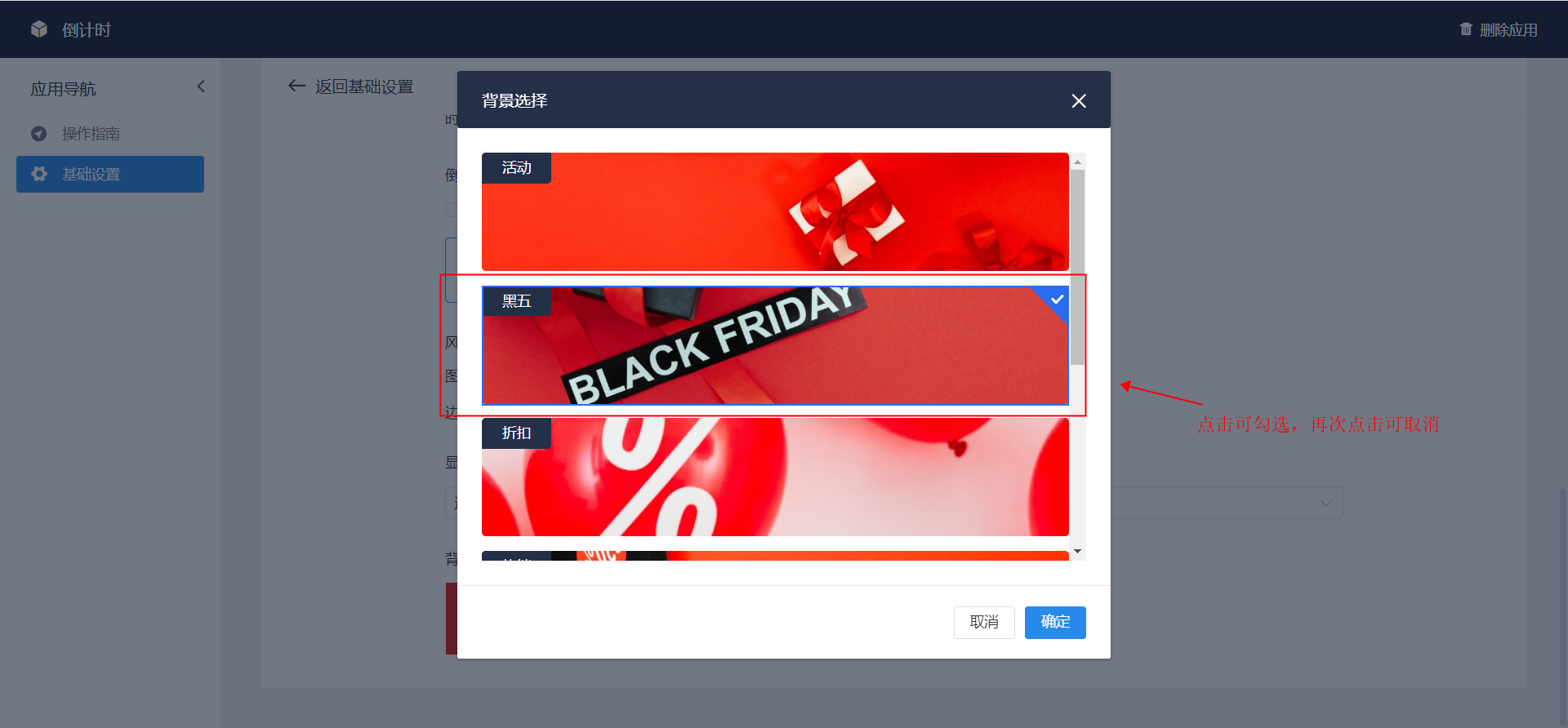
26,点击“图片”可更换背景图片

27,点击可勾选,再次点击可取消

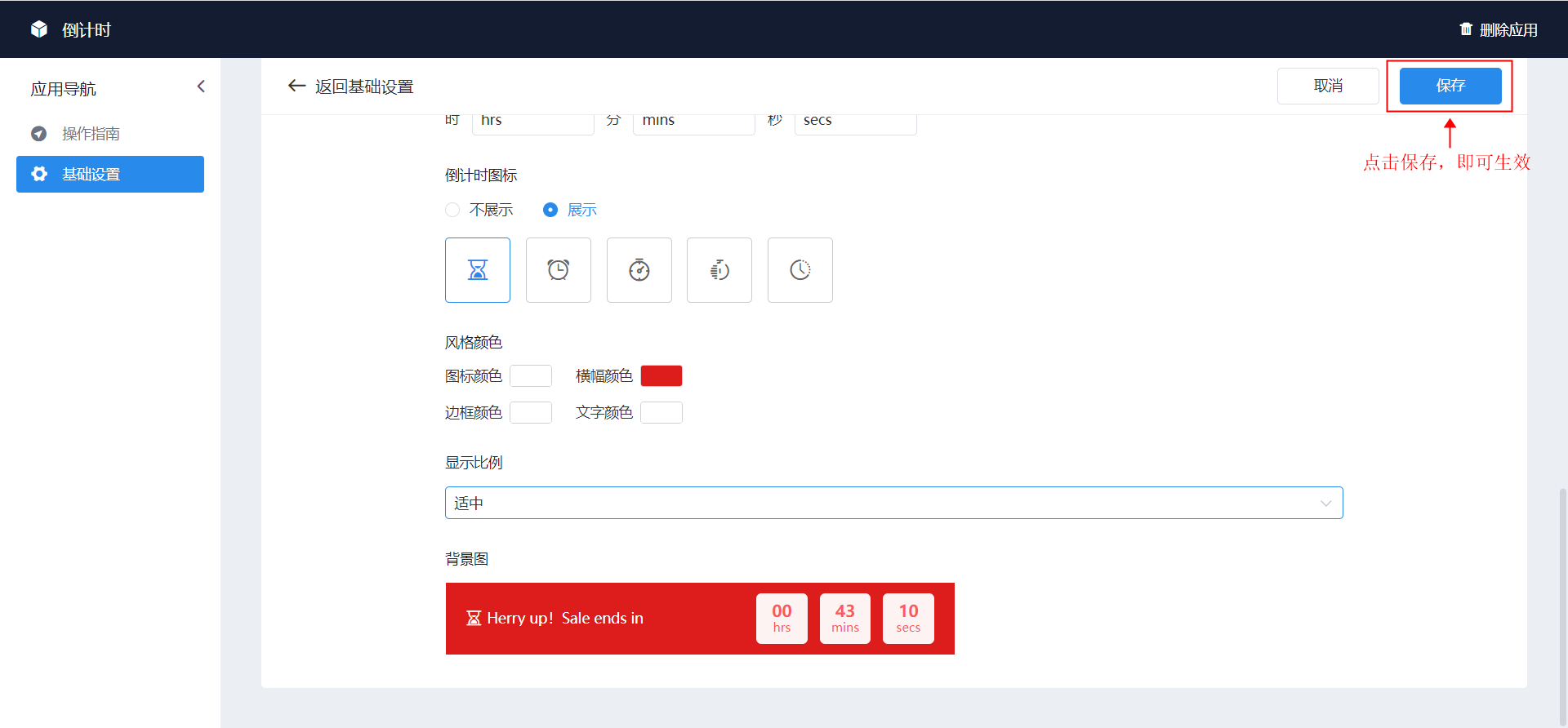
28,配置完成后,点击保存,即可生效

29,预览效果位置示意

30,移动端预览效果示意

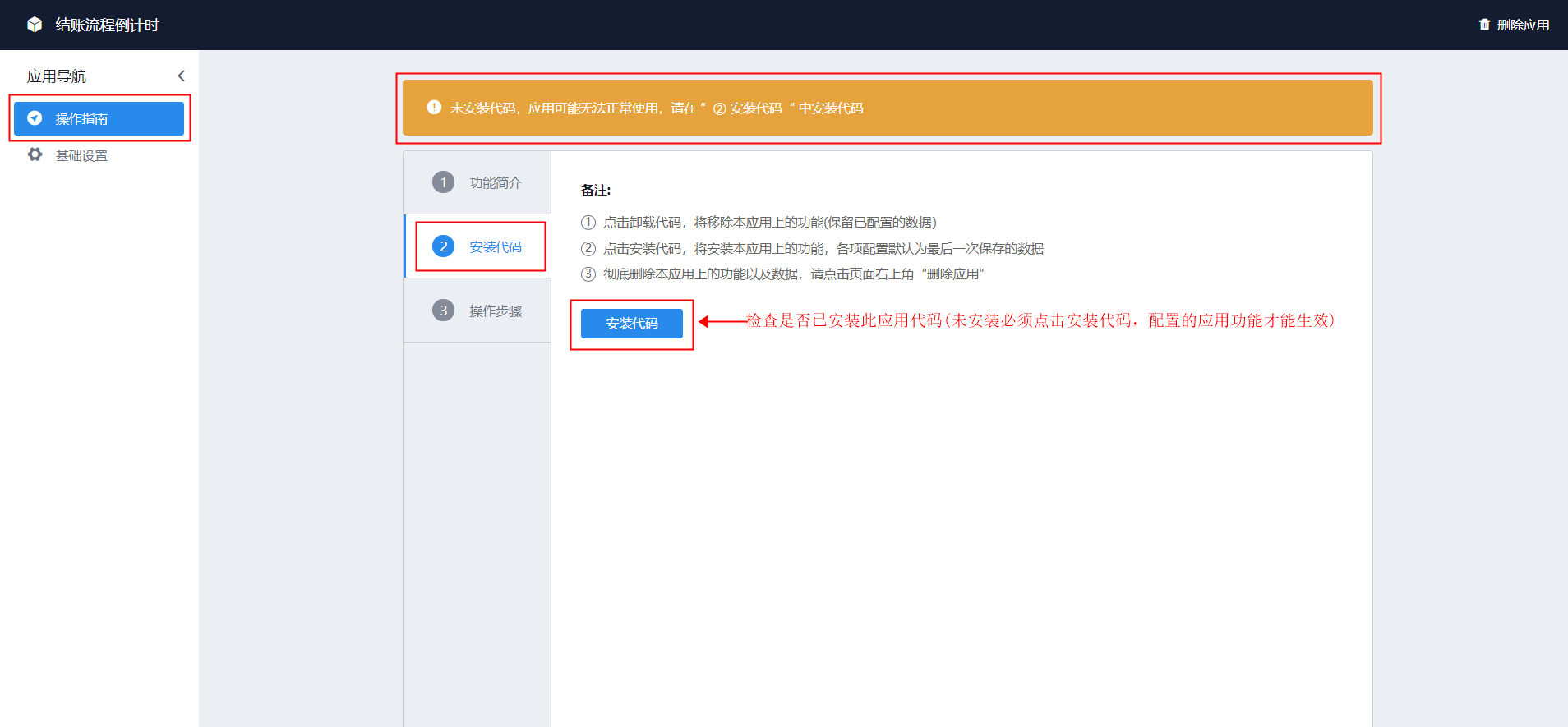
31,检查是否已安装此应用代码;转到操作指南→②安装代码→点击安装代码(操作安装代码的顺序不会影响已经配置好的基础配置)

THE END







