应用商城安装应用:结账页信息栏
此应用的好处:
个性化信息展示
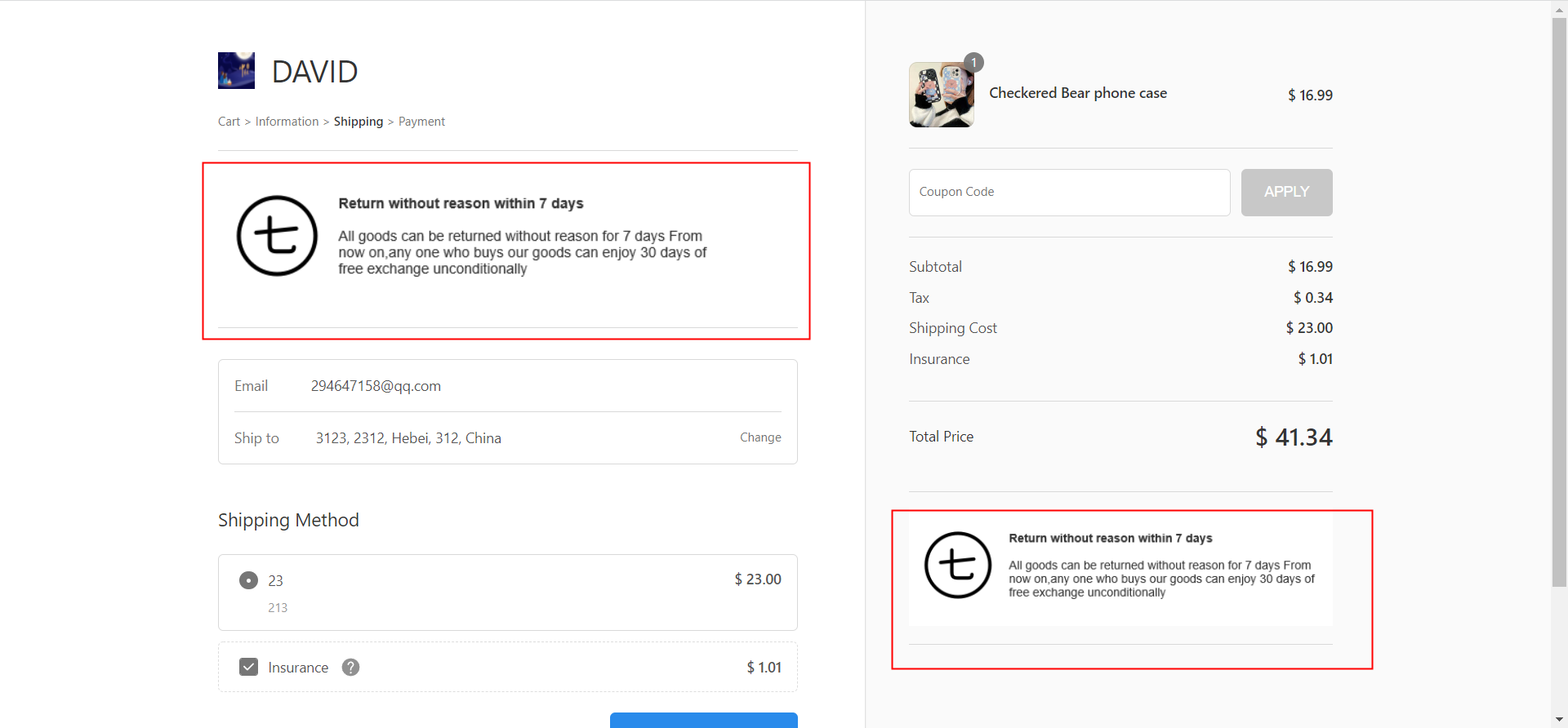
当客户在您的商店选定商品进入结账页时,您可以配置一些信息内容,来增加您店铺的展示或者是服务的说明等,让您的客户感觉更贴切
独立的顶部和尾部内容栏
预备了两个位置的编辑框栏,可以让您有更多的地方来编辑信息,分别预设在结账页的头部和尾部进行不同的说明
优化转化漏斗
作用于更多的产品信息进行说明,例如:购买注意事项、购买通知、额外服务、特殊说明、安全信息等吸引客户,更有利于促成交易
推荐使用场景:
- 展示更多购买信息说明
- 优化转化漏斗,减少订单流失
注意事项:
- 结账页信息栏中所配置的头部和尾部内容将显示在结账流程的"Information"、"Shipping"、"Payment“共三个页面
- 添加图片请按照建议尺寸大小进行设置
- 使用此应用功能前必须安装代码
- 执行安装和卸载代码不会影响已配置的效果设置
操作教程:
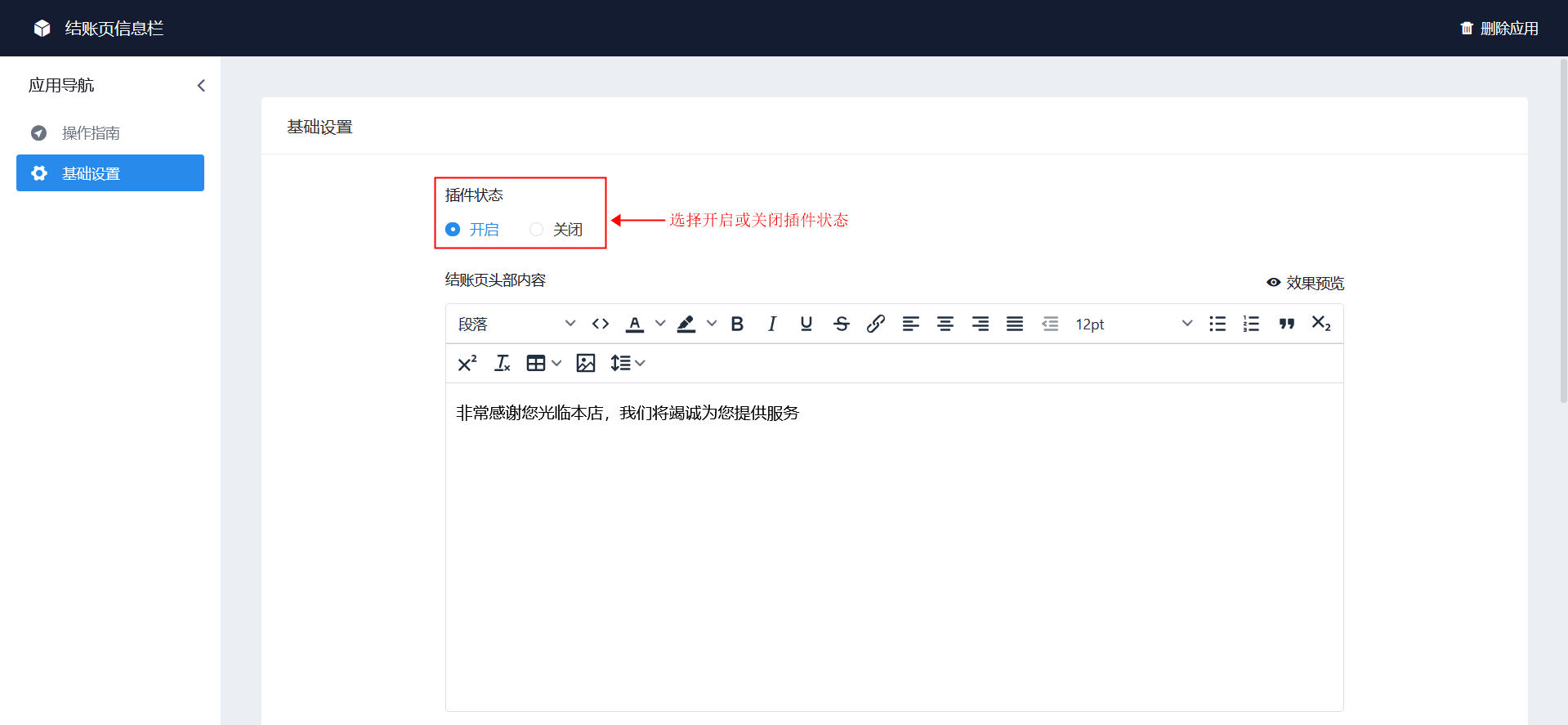
1.选择插件状态开启或关闭

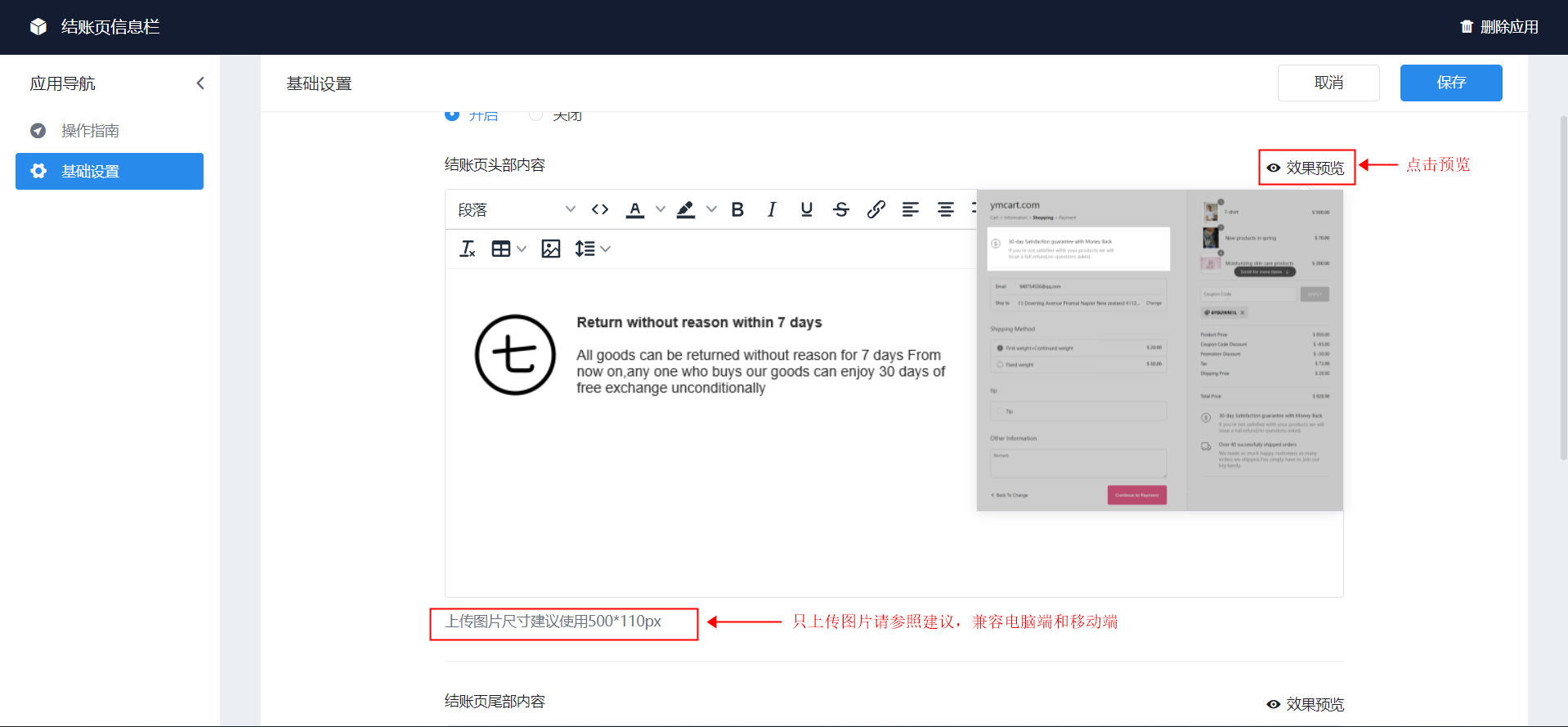
2.作用于结账页顶部,根据业务需求填写内容(可填写文字、图片、表格等信息;为了图片美观,不要超出建议尺寸)

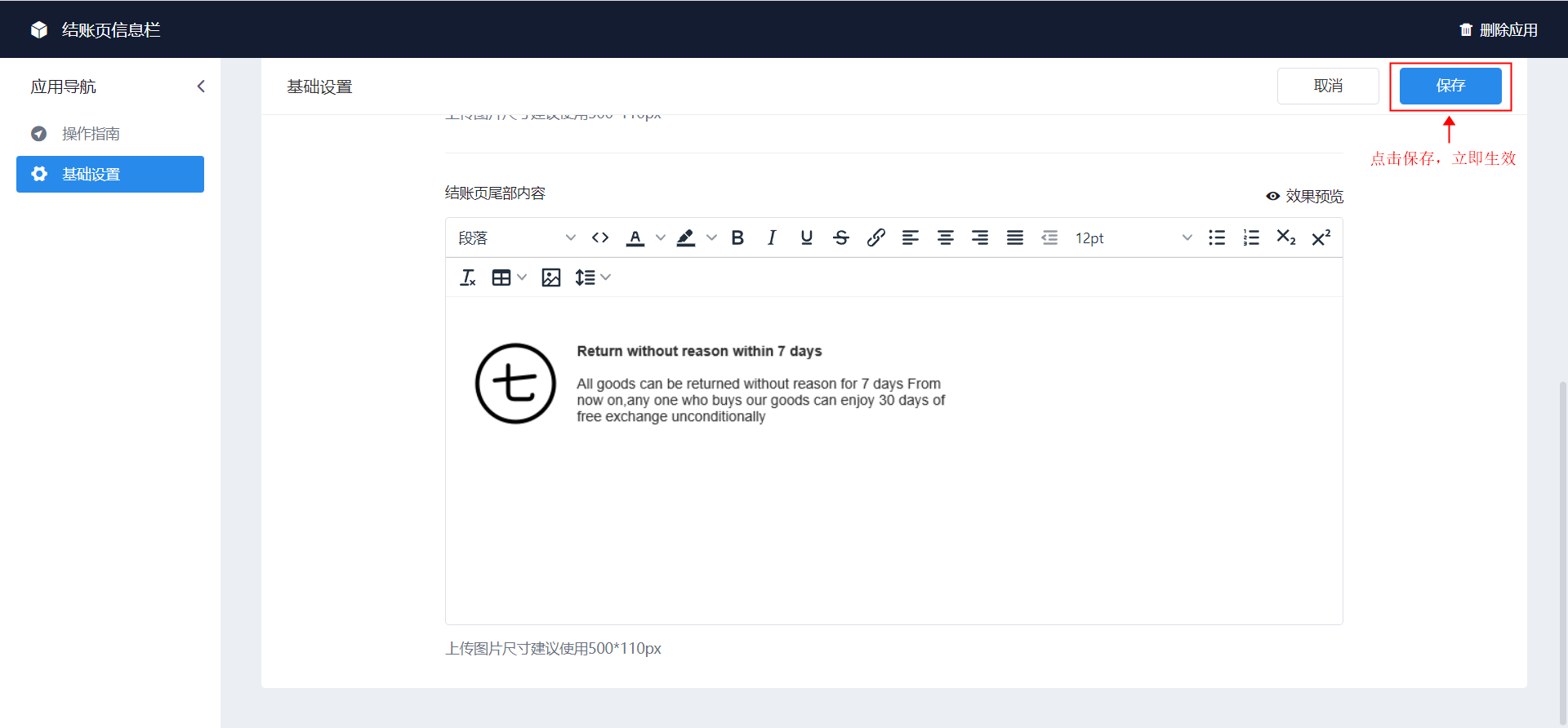
3.作用于结账页尾部,根据业务需求填写内容(可填写文字、图片、表格等信息;为了图片美观,不要超出建议尺寸)

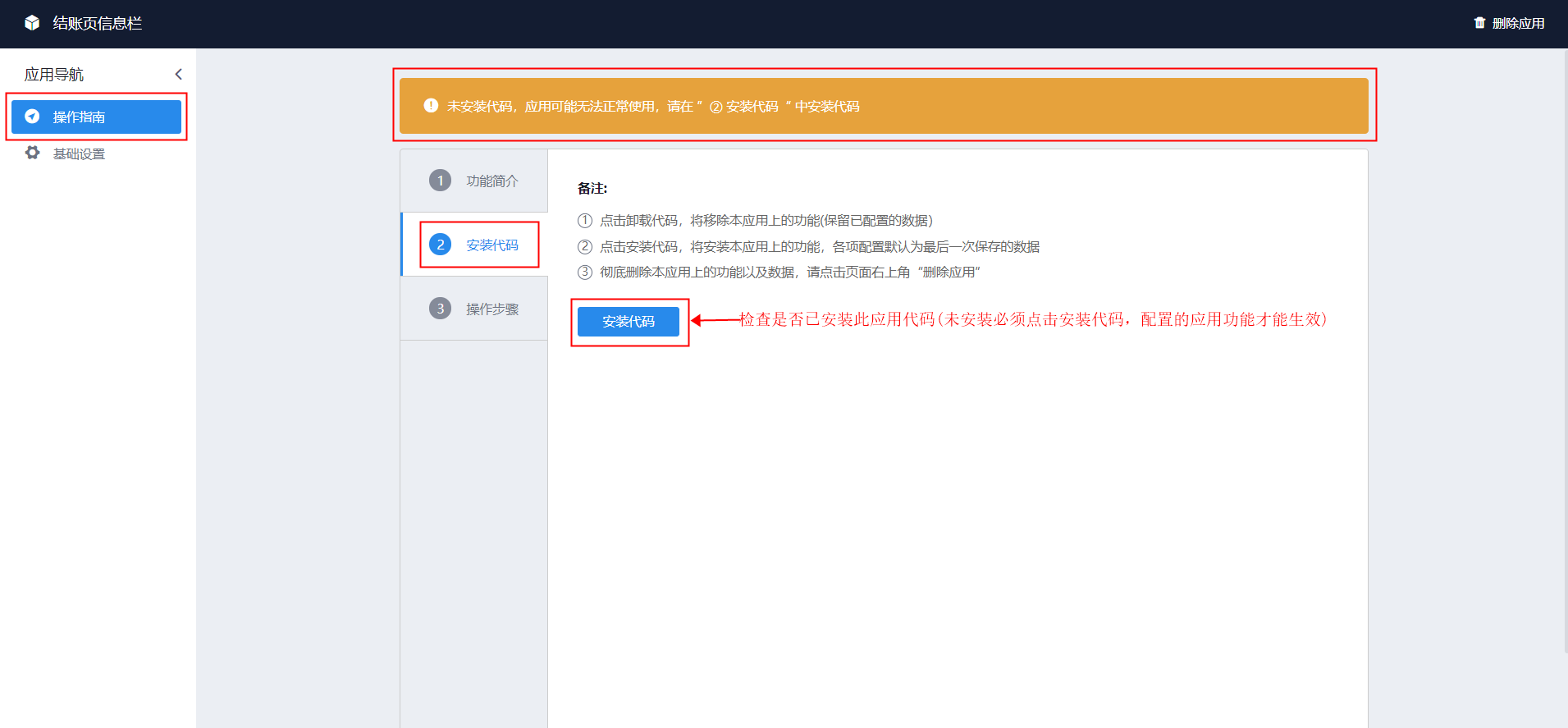
4.检查是否已安装此应用代码;转到操作指南→②安装代码→点击安装代码(操作安装代码的顺序不会影响已经配置好的基础配置)

5.预览效果位置示意

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









![[AB站收款插件]-JHPAY收款轮换系统PP轮收/ST轮换收款系统丨AB站轮换收款-跨境知识库](https://www.lxccx.com/wp-content/uploads/2022/04/56da468b8473-300x193.png)







![表情[wozuimei]-跨境知识库](https://www.lxccx.com/wp-content/themes/zibll/img/smilies/wozuimei.gif)
![表情[se]-跨境知识库](https://www.lxccx.com/wp-content/themes/zibll/img/smilies/se.gif) 666
666
暂无评论内容