独立站商品如何预设统一的商品描述?
一、功能介绍
当商品未设置{商品描述}时,将根据自定义页面模块配置的内容进行预设,避免空白描述对用户造成困惑。同时,支持根据商品所属的不同专辑分别管理预设内容,为每个专辑下的商品提供个性化的描述
二、设置步骤
- 添加自定义脚本
设置路径:店铺设置>系统设置>自定义脚本
页面选择商品详情页且位置选择底部,参考下图;脚本内容请在下方 三、自定义脚本 中复制
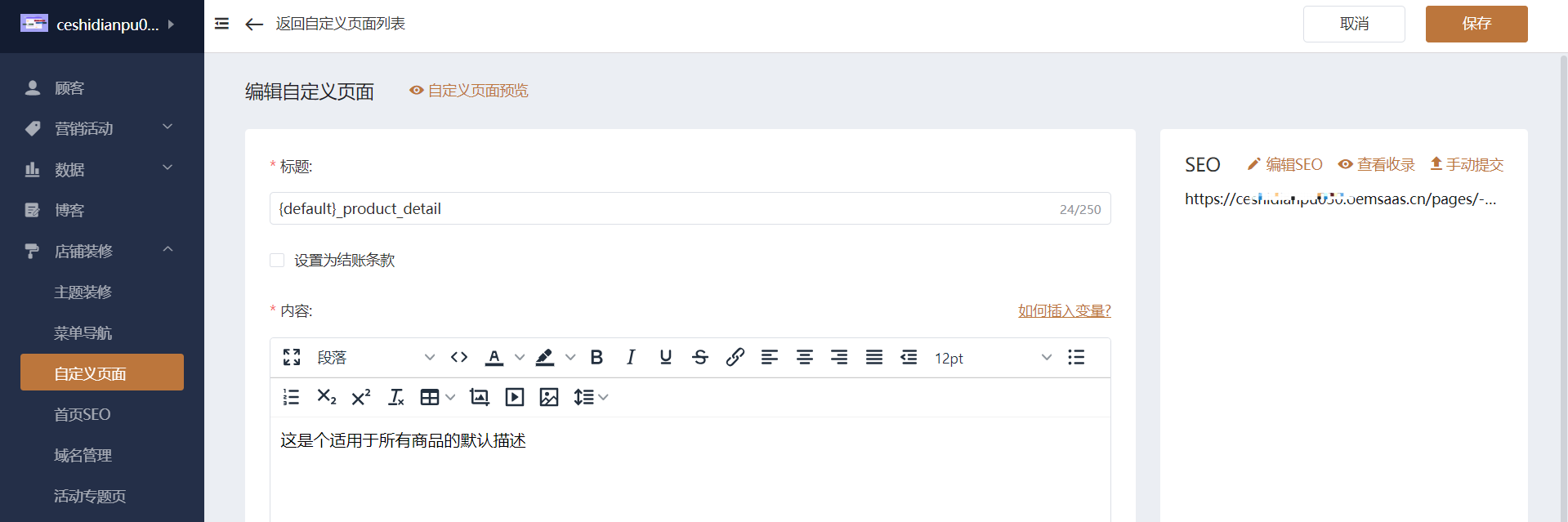
- 设置适用于全部商品的默认描述
添加自定义页面,标题填写{default}_product_detail,内容按需拟定
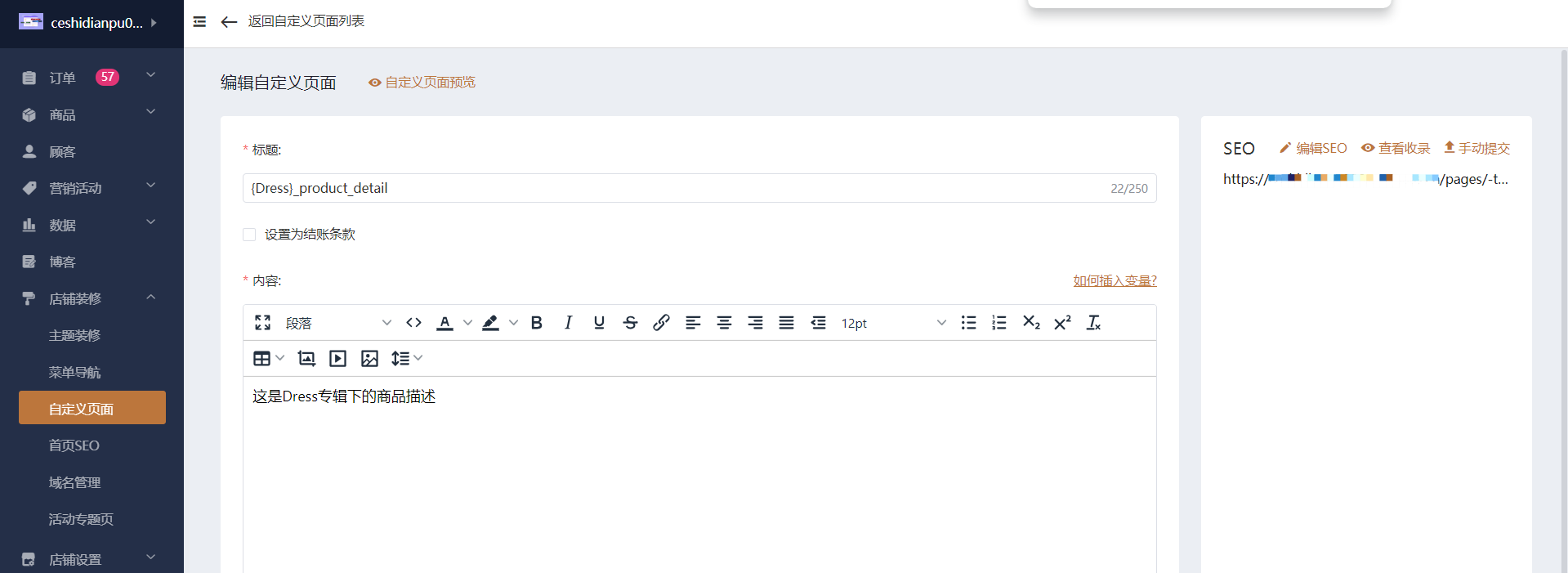
- 设置适用于指定专辑商品的默认描述
添加自定义页面,标题填写{collection_name}_product_detail,内容按需拟定
举例站内有个名称为Dress的专辑,则自定义页面的标题请填写{Dress}_product_detail,注意大小写需和专辑名称一致
三、自定义脚本
请按照 二、设置步骤 将以下内容复制到"脚本内容"输入框
<script> $(function() { if(oemcart_product && oemcart_product.body_html == '') { let title = [] if(oemcart_product.collections.length == 0) { title.push('{default}_product_detail') }else { oemcart_product.collections.forEach(item => { title.push(`{${item.title}}_product_detail`) }) } moi.ajax({ url: '/pagedateil', type: 'POST', data: JSON.stringify({title}), success: function(ret) { if(ret.data) { moi.addEvent("updateBlock",function(e){ $('.product-tabs-content .product-tabs-content-item:not(.app_optioncard-element)').eq(0).html(ret.data.content) $('.module-box .module-cell:not(.app_optioncard-element)').eq(0).find('.detail-box').html(ret.data.content) }) $('.product-tabs-content .product-tabs-content-item:not(.app_optioncard-element)').eq(0).html(ret.data.content) $('.module-box .module-cell:not(.app_optioncard-element)').eq(0).find('.detail-box').html(ret.data.content) } } }) } }) </script>四、其他说明
Q:为何设置了自定义页面,但是前台商品详情页的描述仍然是空的?
A:①请按照设置步骤检查自定义页面的标题是否正确
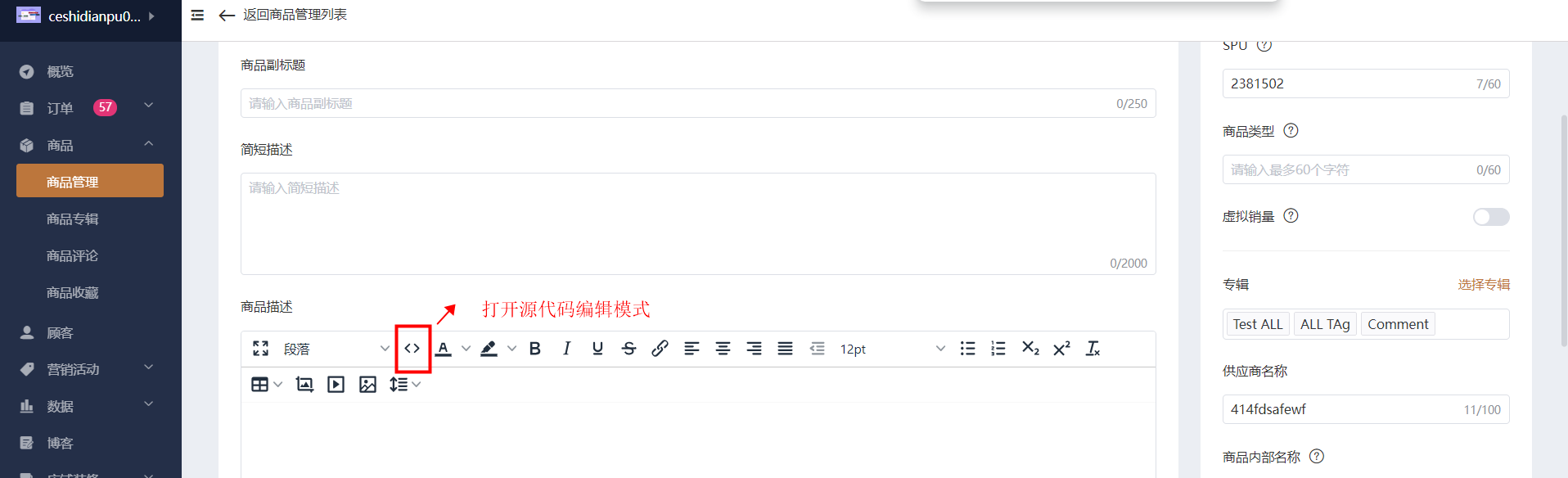
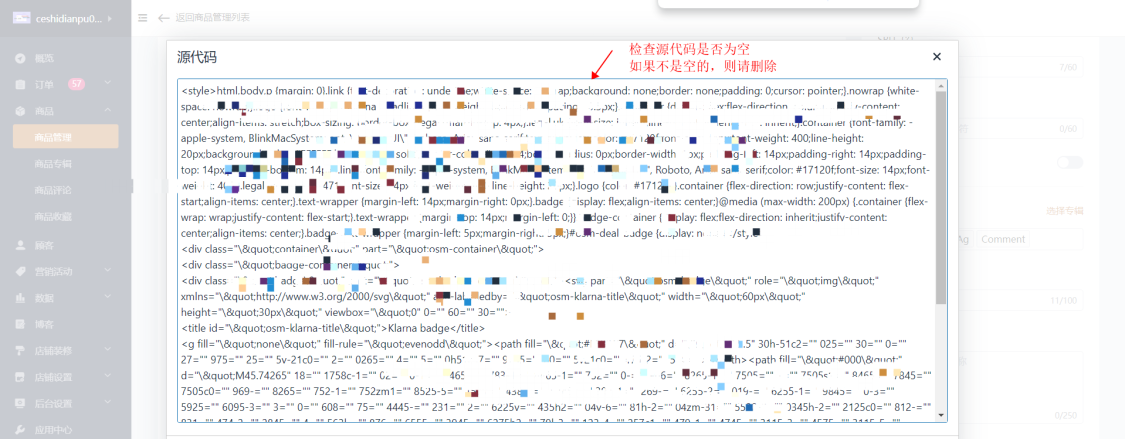
②请开启对应商品的商品描述的源代码编辑模式,检查内容是否是空的

THE END







